デザインにかける時間をもっと
短くしたい…。
効率的になかなか進まない…。
デザインに迷ってなかなか
作成するのに終わらない…。

そのようなご経験はありませんか?
この記事は、このようなお悩みを解決するために
『Canvaでデザインをするときに使える時短テクニック』を
まとめた記事になります。
- Canvaデザインをより効率的に進める方法
- 6つのことを覚えるだけで時短になる
テクニックをわかりやすく解説します!! - 1から10以上に説明していきます!!
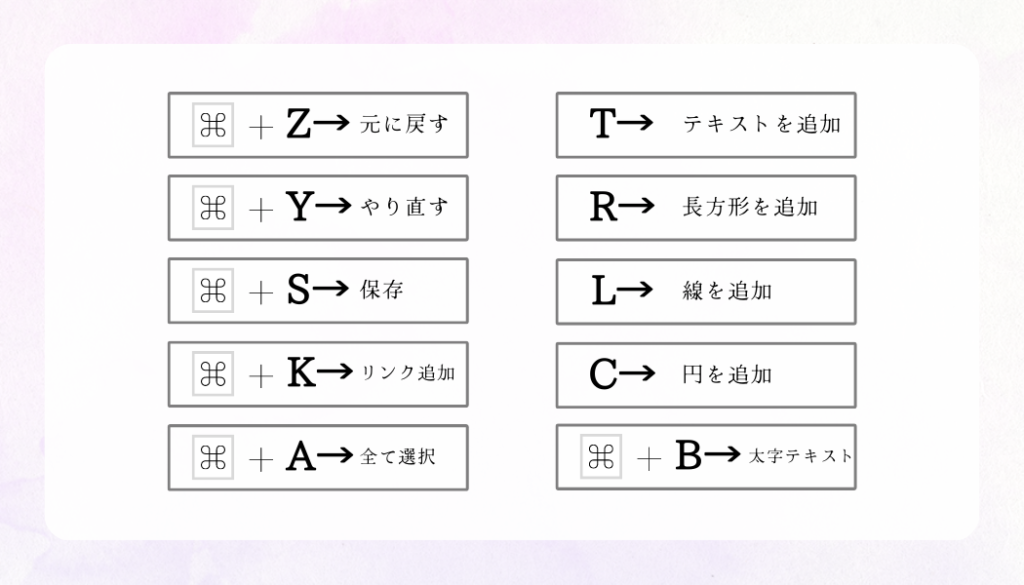
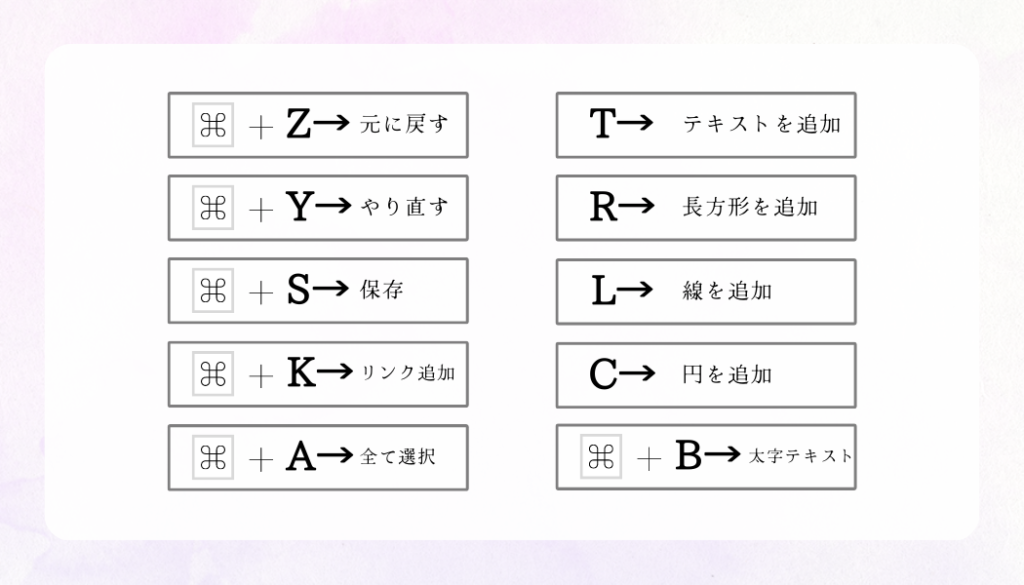
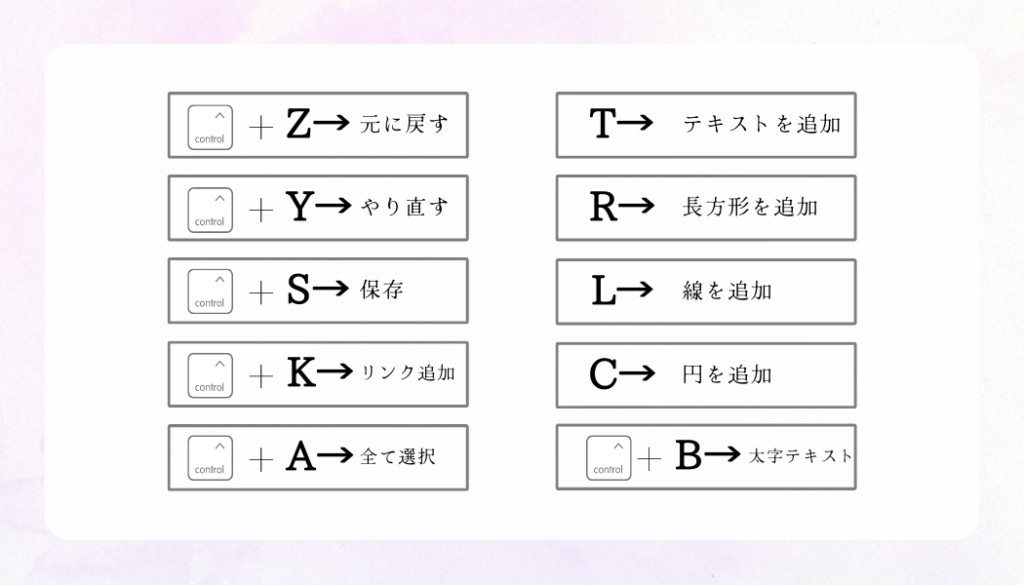
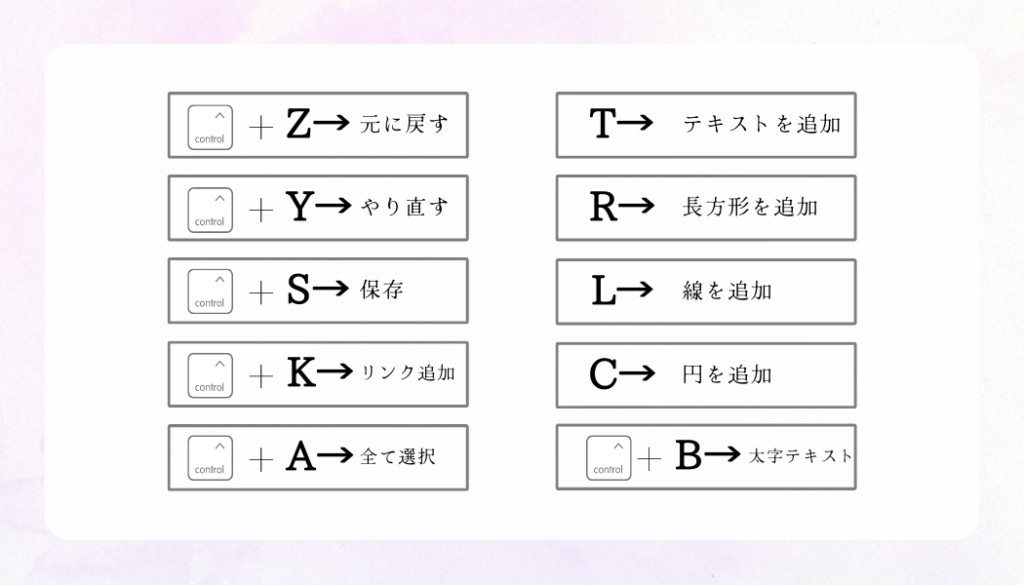
ショートカット機能を使ってみよう。
Canvaでは、ショートカット機能が使えます。
とても便利に使えます。
パソコンによっては、
押すキーボードが違うのでお気をつけください。
MacBookの場合


Windowsの場合


スラッシュマジック機能を使うべし!!
みなさん、スラッシュマジックが
あることは知っていますか??
ショートカット機能の中でもとても便利な機能で
時間の効率化にはもってこいの機能なんです。
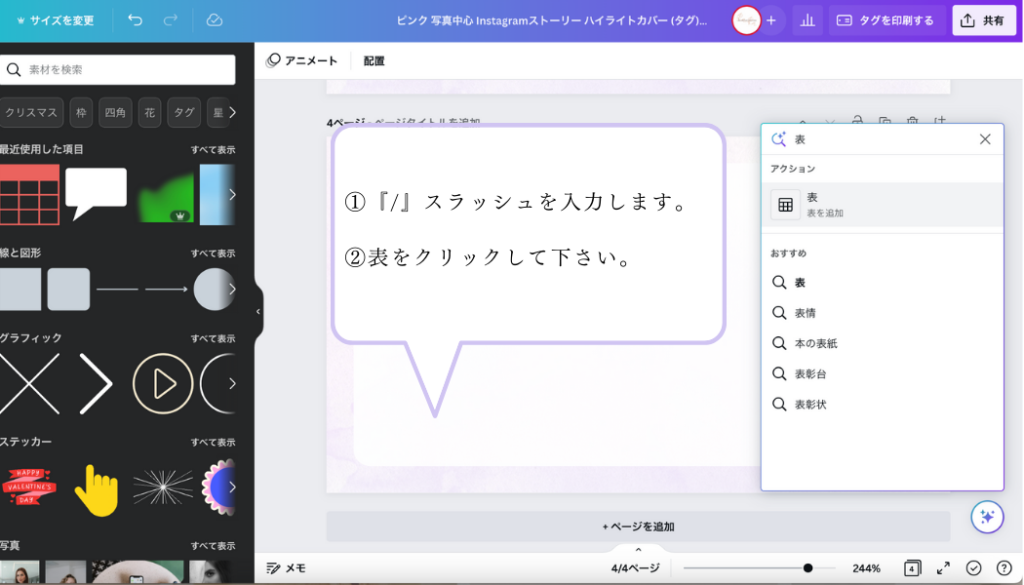
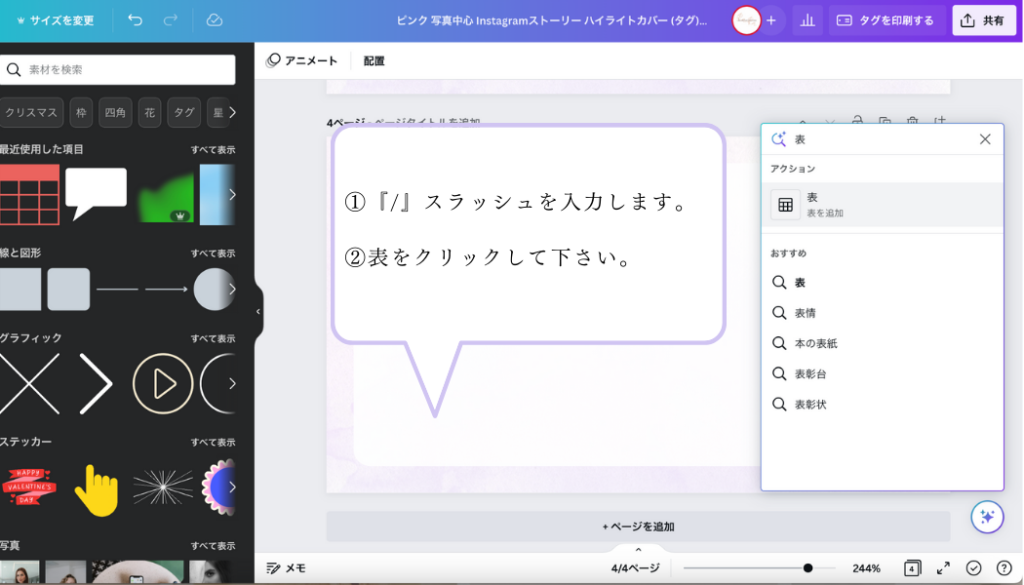
スラッシュマジックとは?


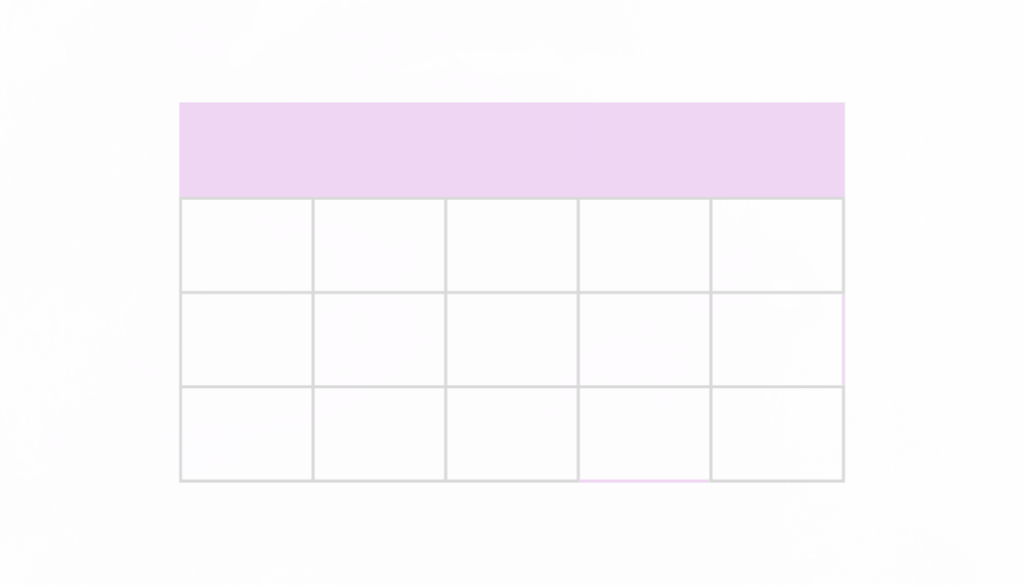
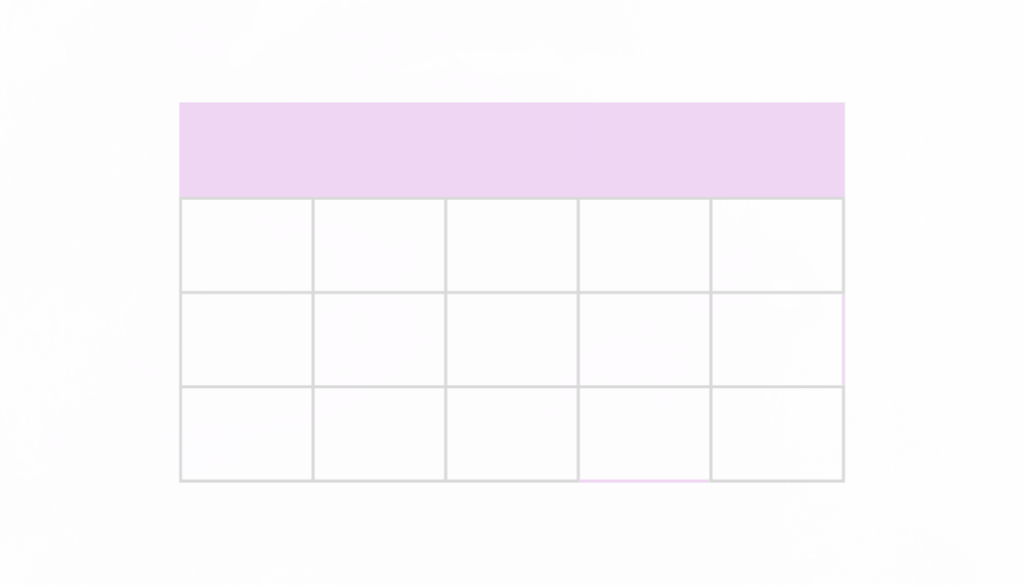
簡単な表の作成方法
資料等わかりやすくまとめたい時に、表を使うのがとてもおすすめです。
Canvaでは、簡単に表を作ることができます。



今回は、2種類の方法をお伝えします。
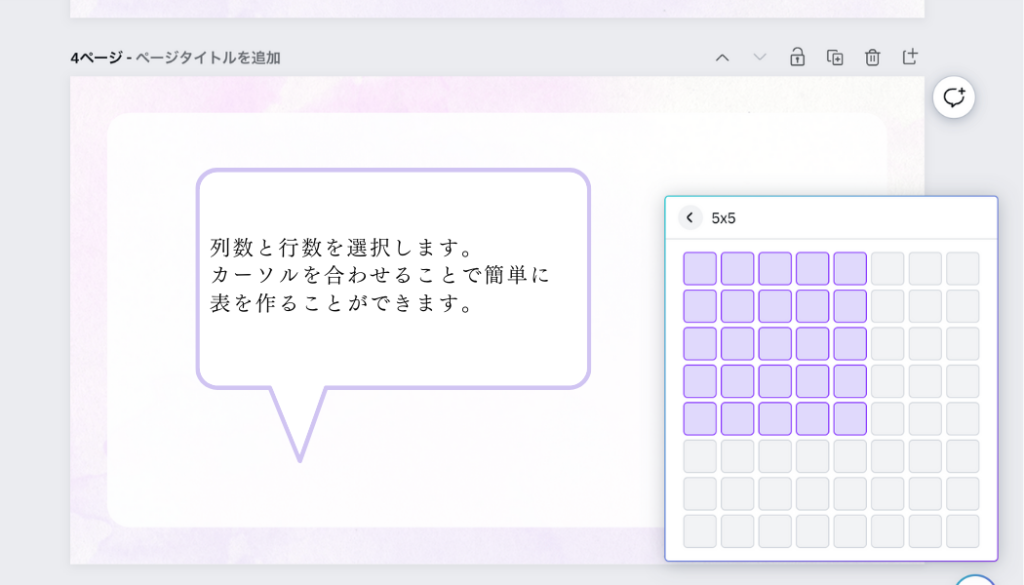
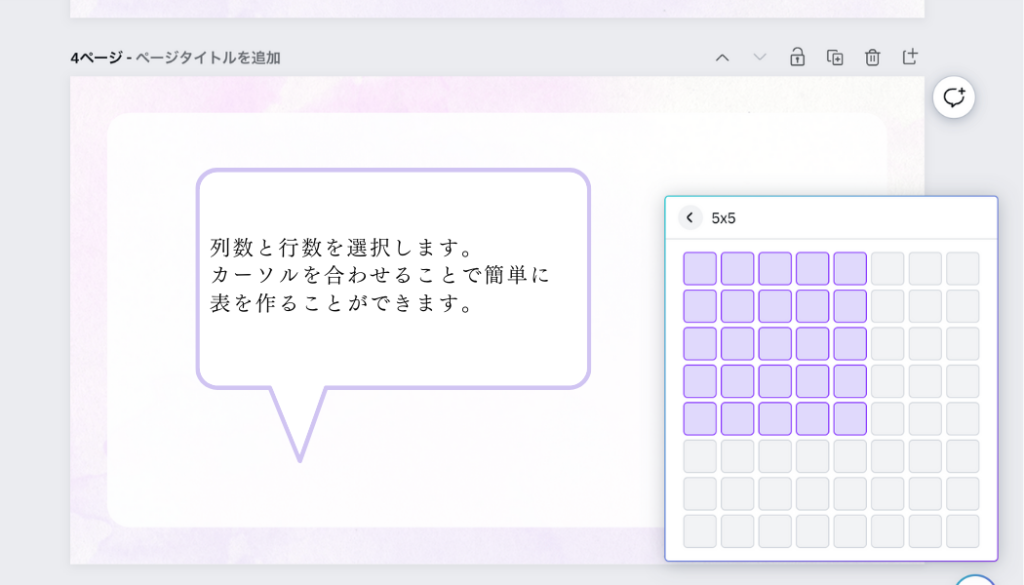
ショートカット機能から


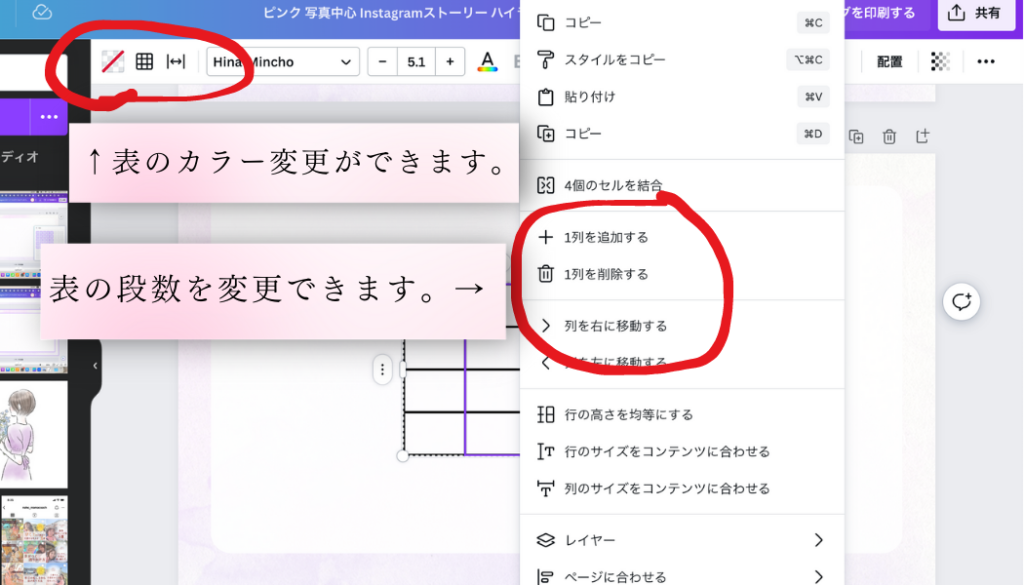
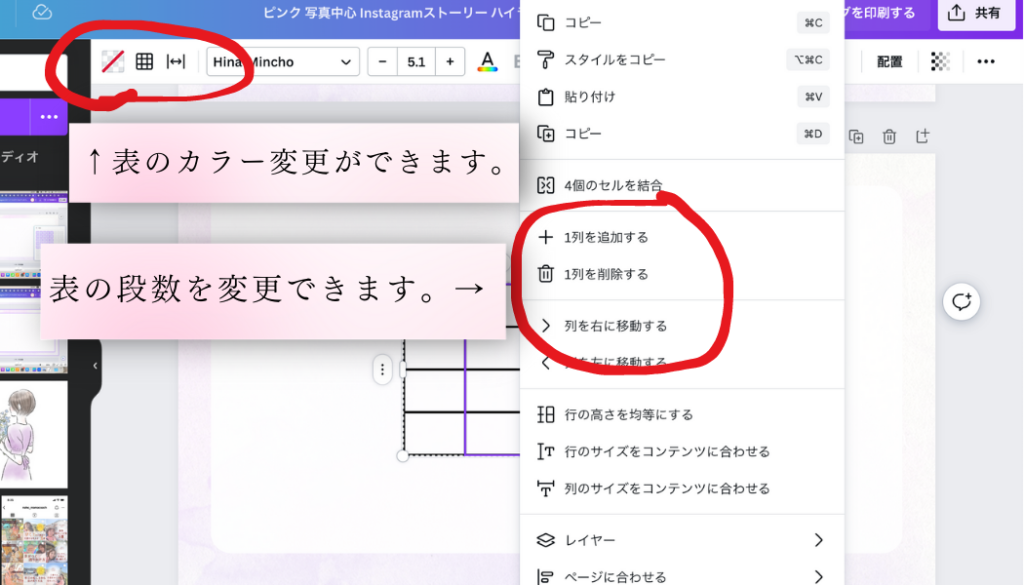
たとえ段数を間違えたとしても、後から変更することができます。


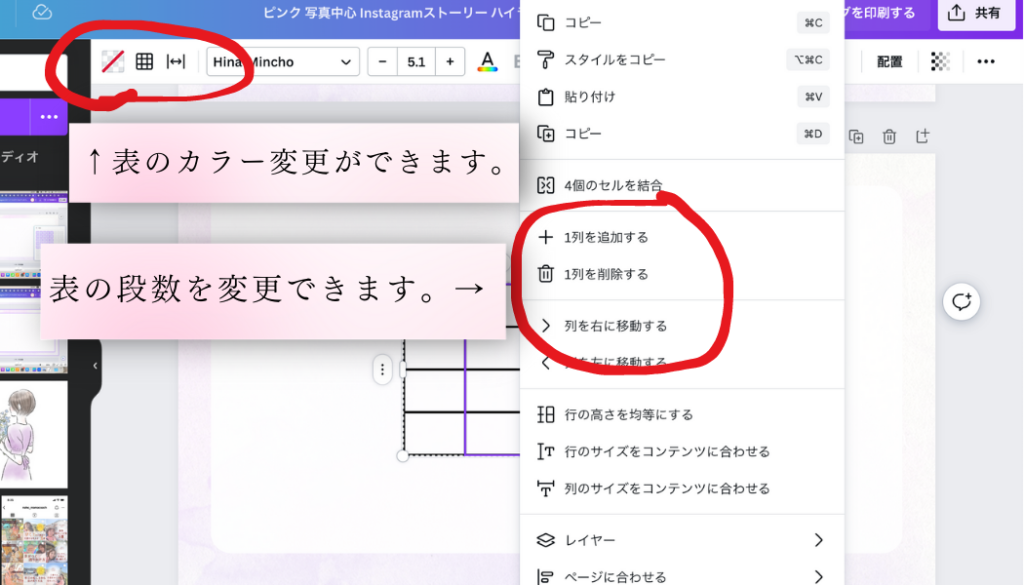
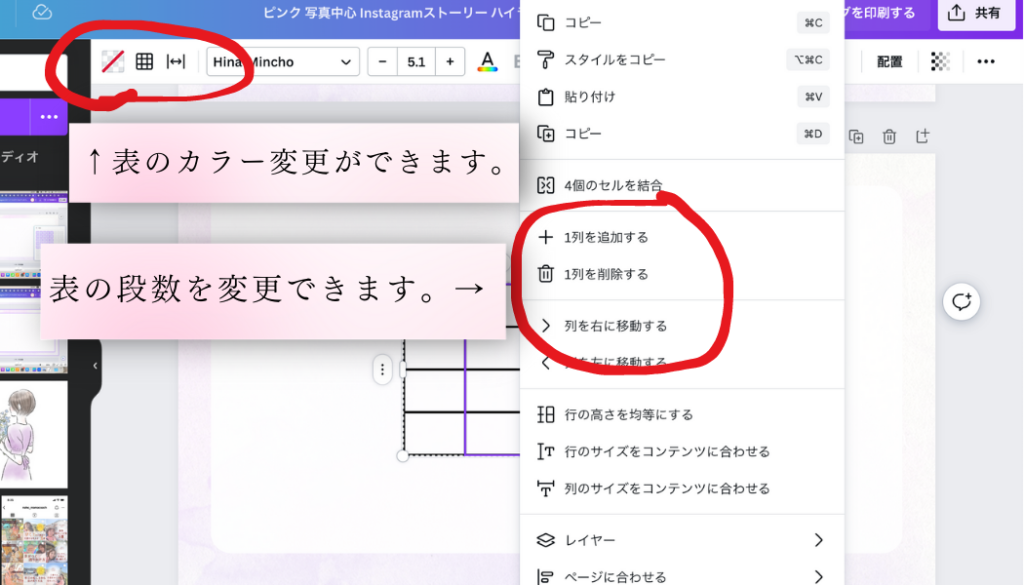
線の横にある三つの丸ぽちを押すとメニューが表示されます。




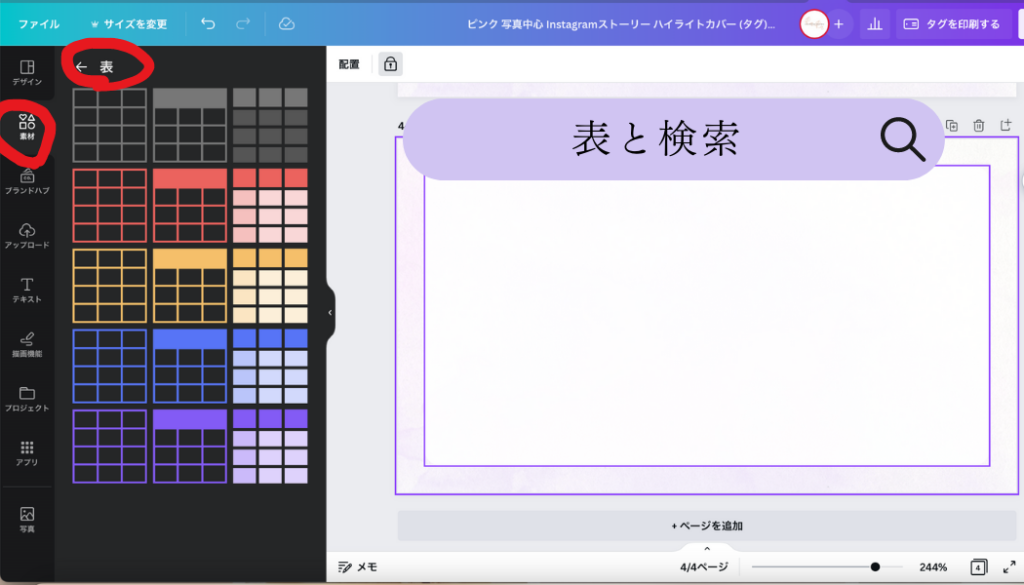
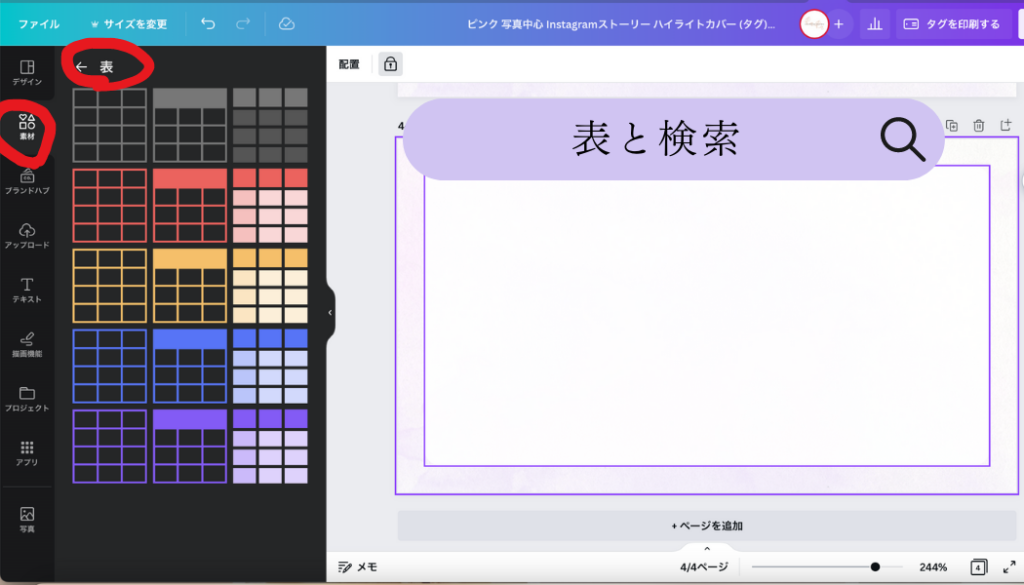
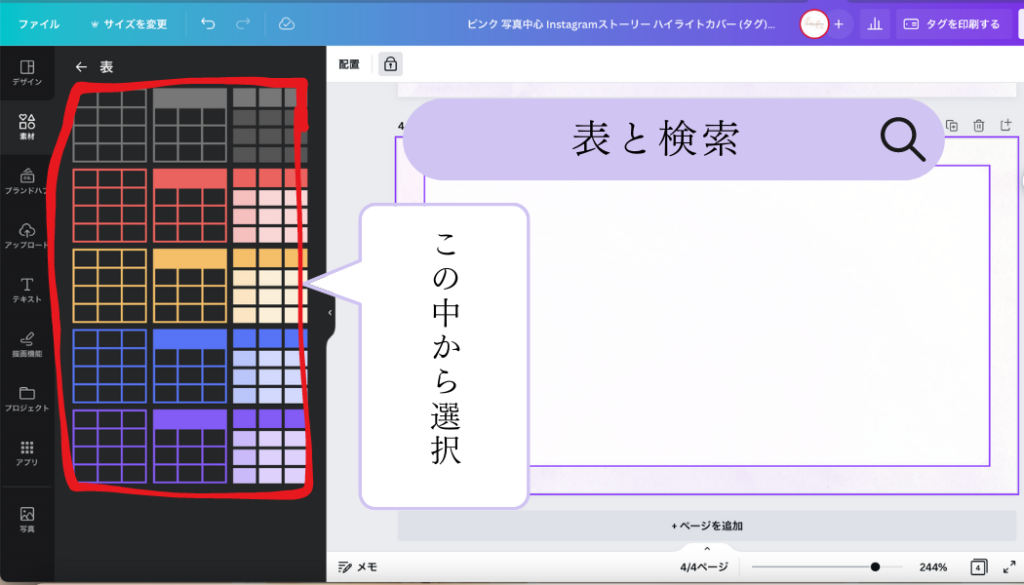
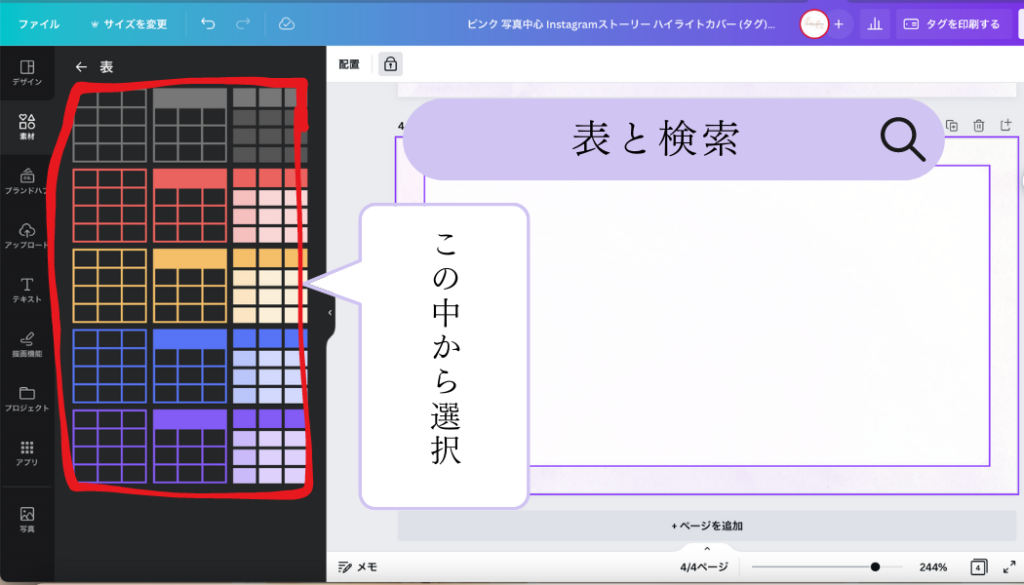
素材検索から表を見つけよう!!


この中から選択してもカラーと段数は変更できます。






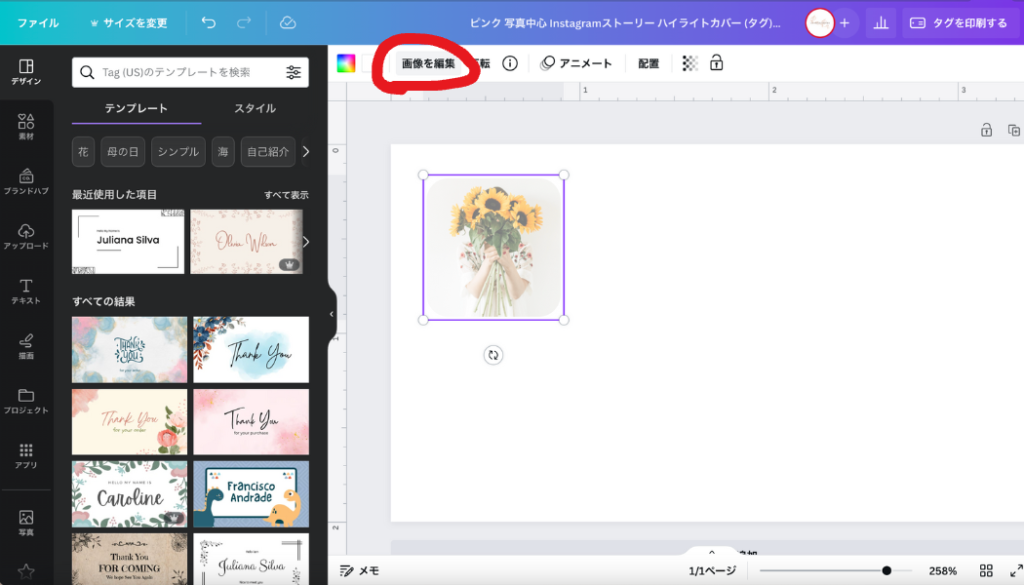
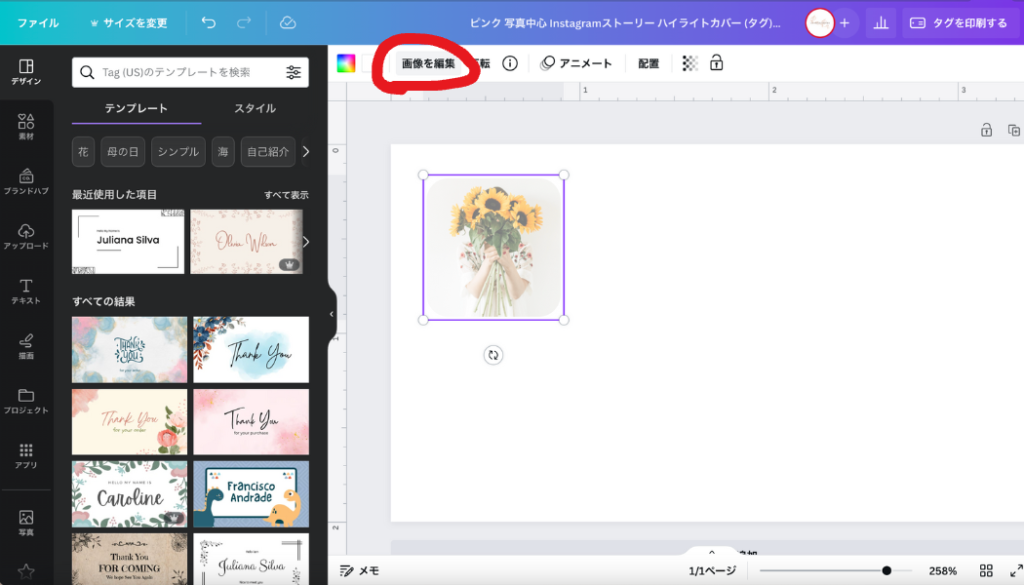
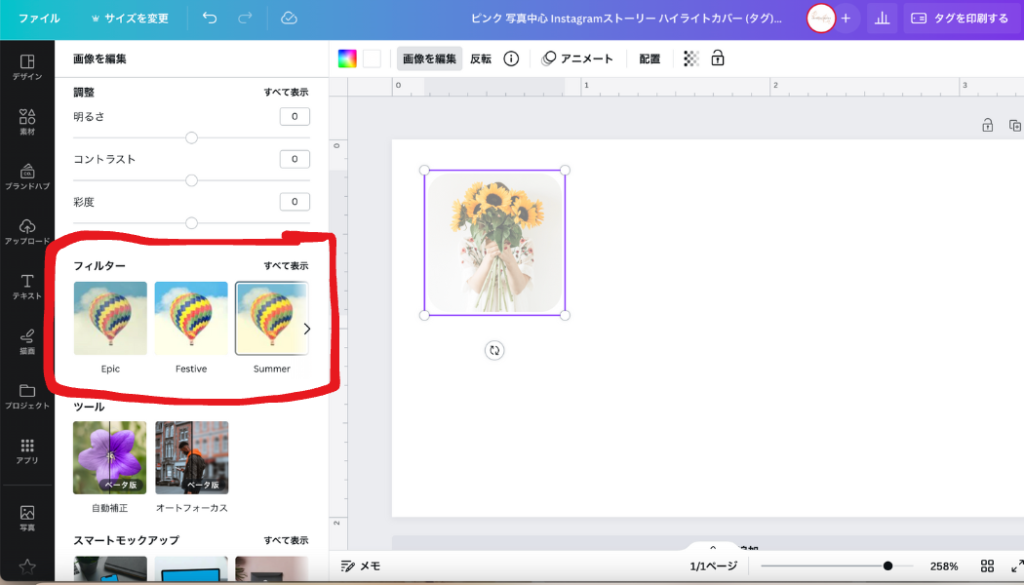
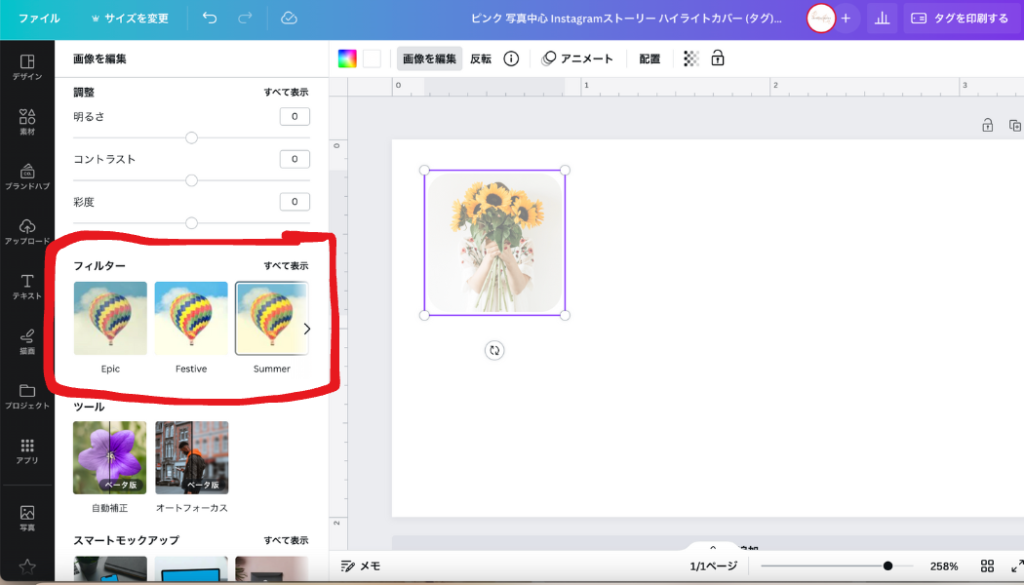
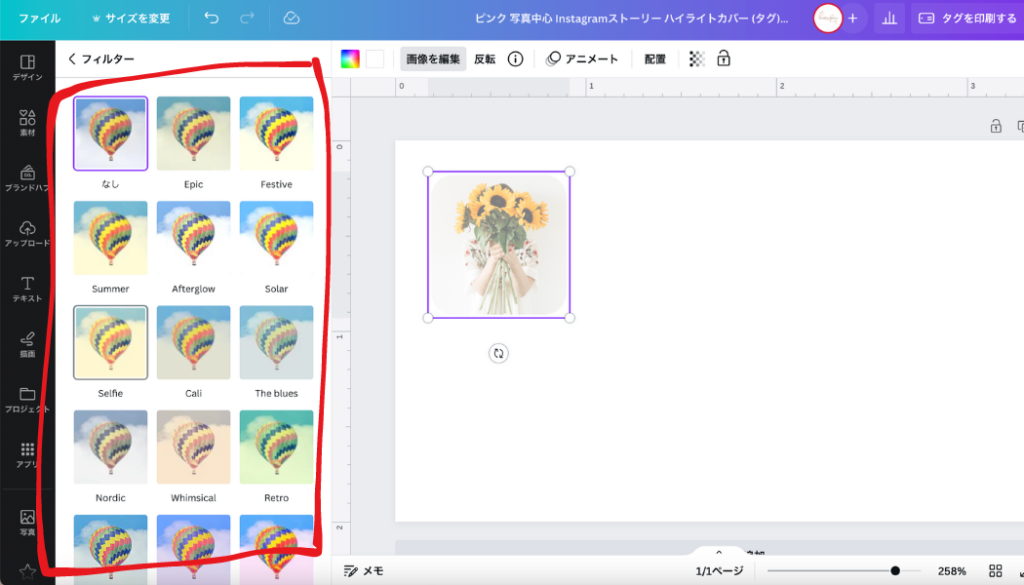
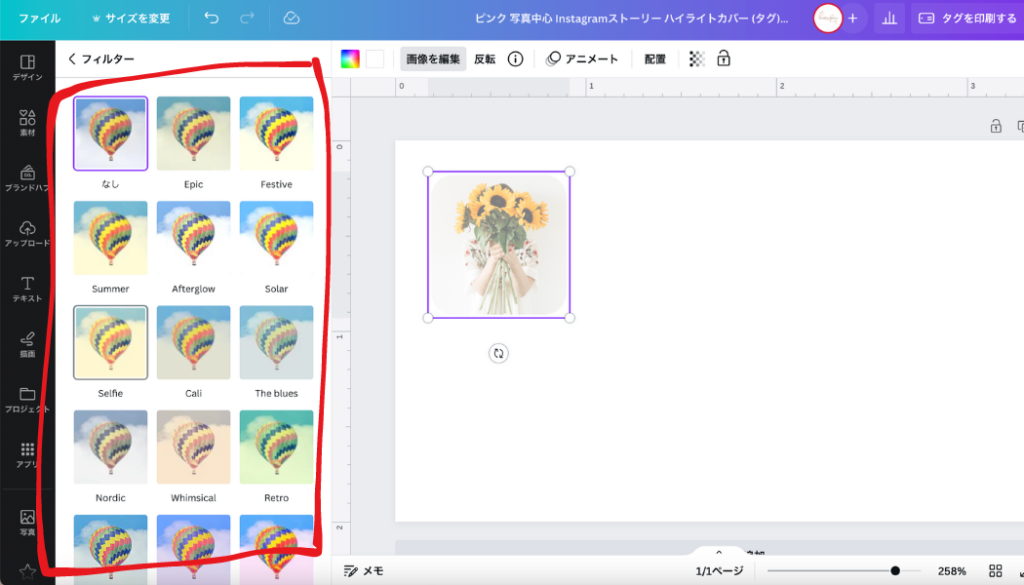
加工が簡単にできる
写真の加工が苦手な方でも、ワンクリックするだけで
写真を加工することができます。
とても簡単にできて加工種類もたくさん!!



Canvaでの写真の加工の仕方や
明るさを変える方法について手順を解説します。
写真加工の種類


写真加工の手順はたったこれだけ!!




※表示が違う場合があります。


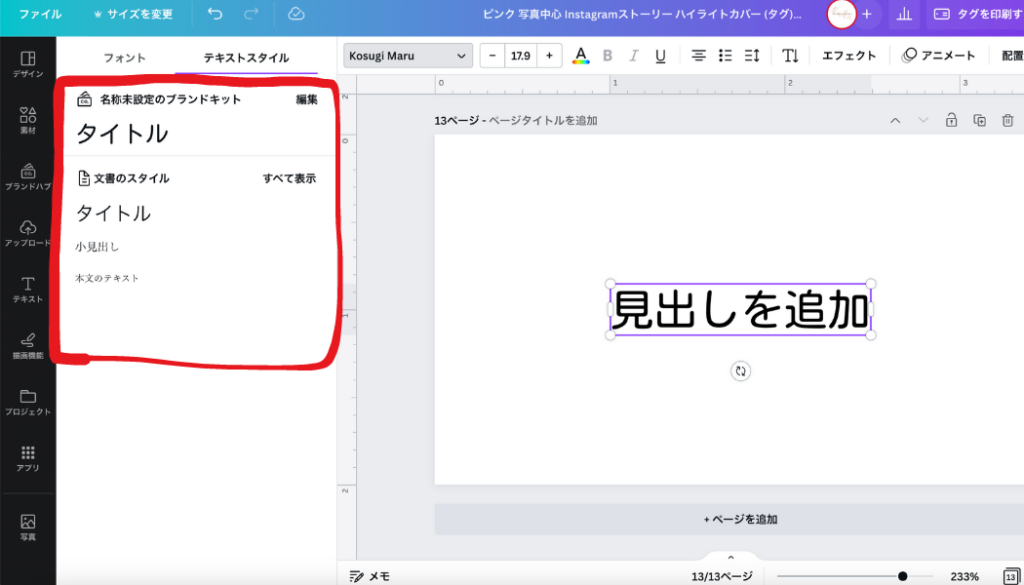
フォントについて
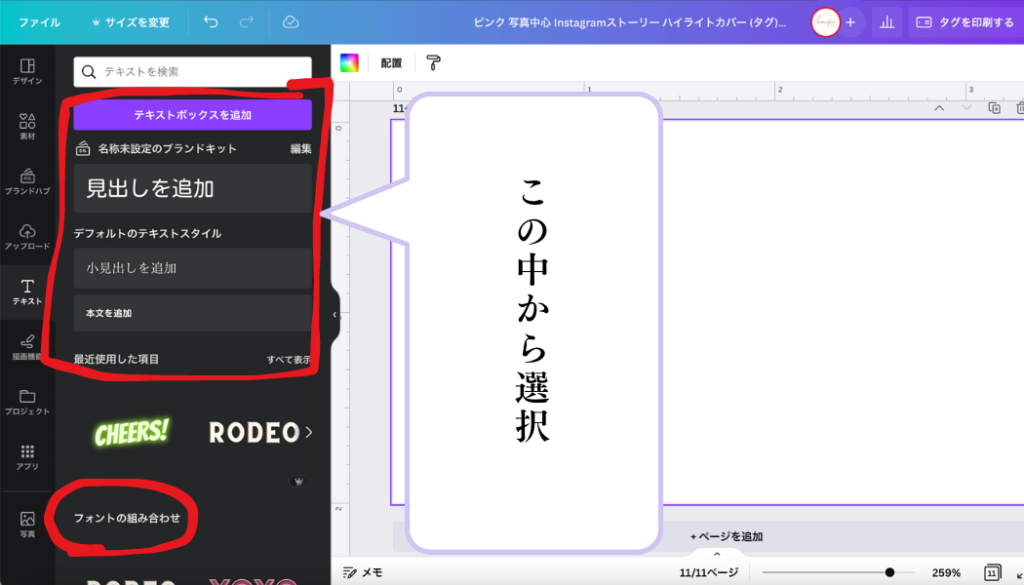
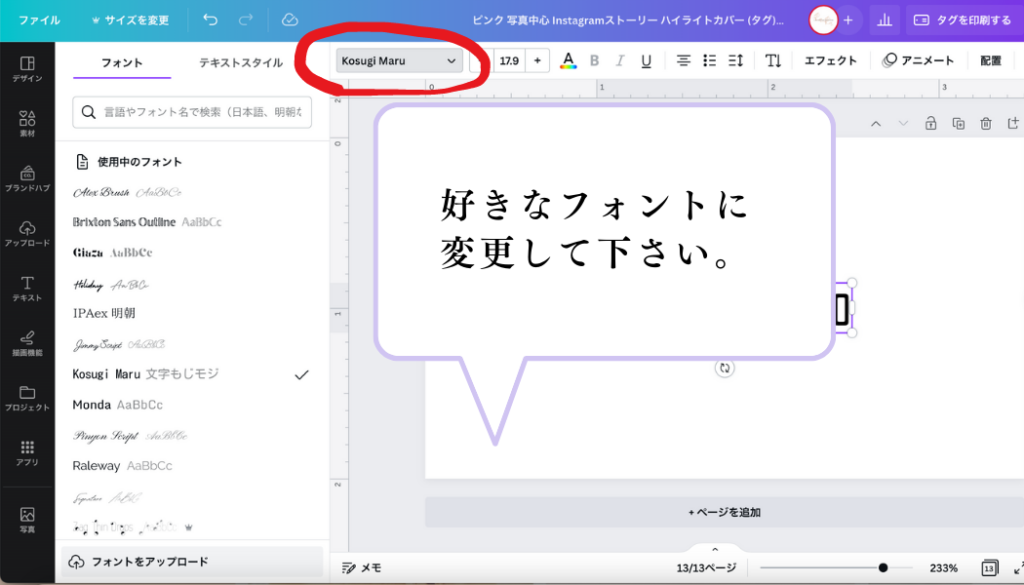
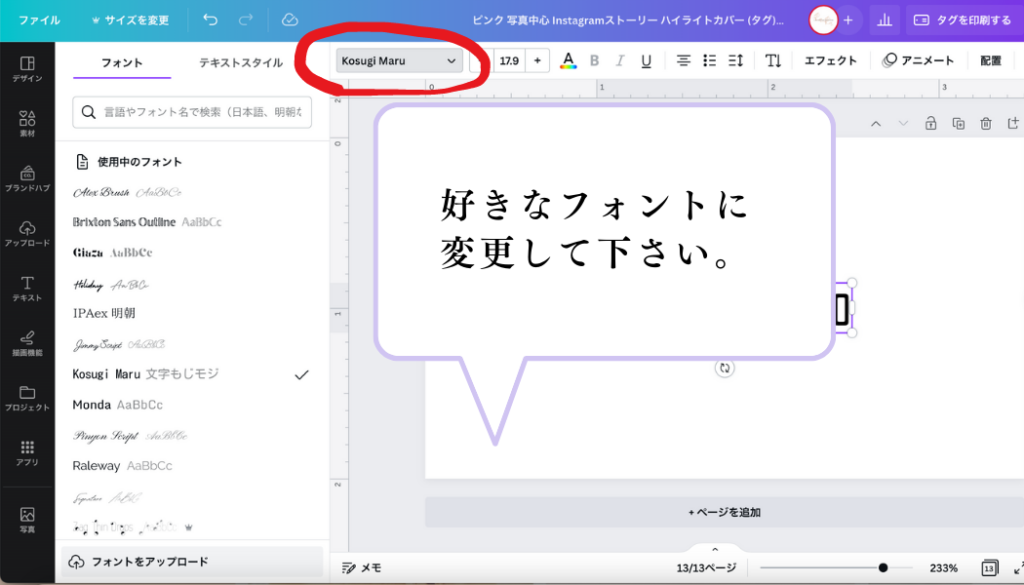
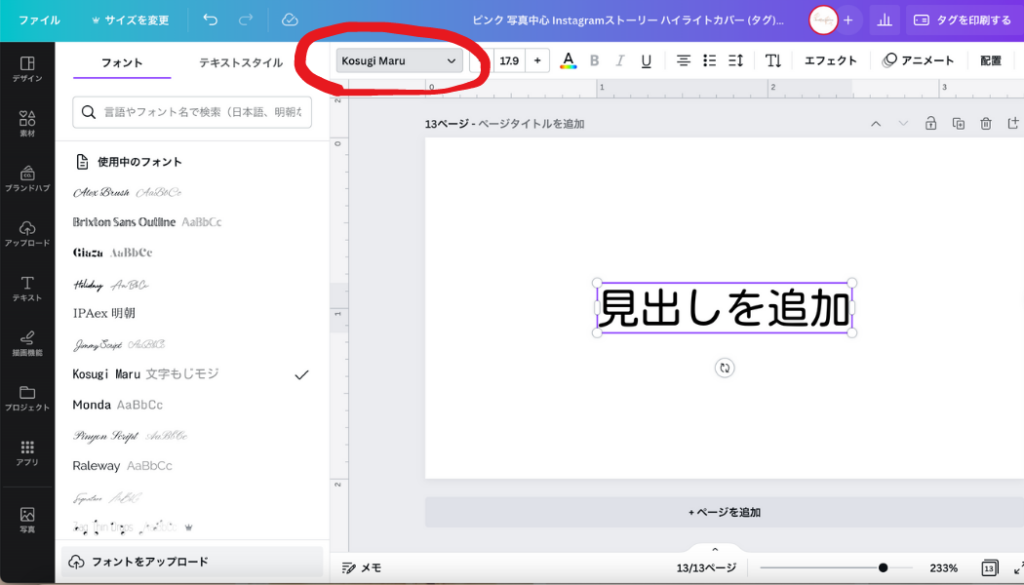
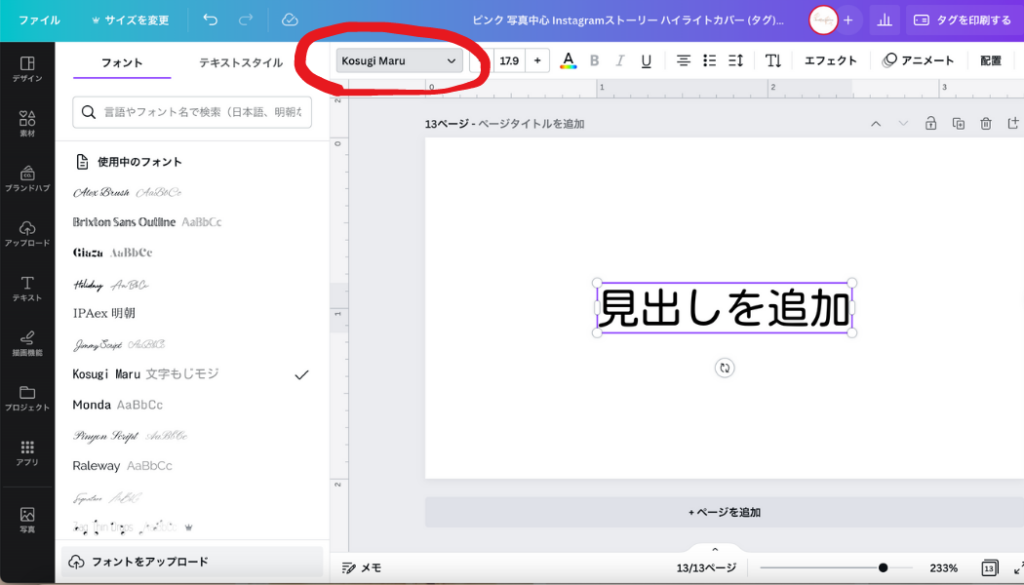
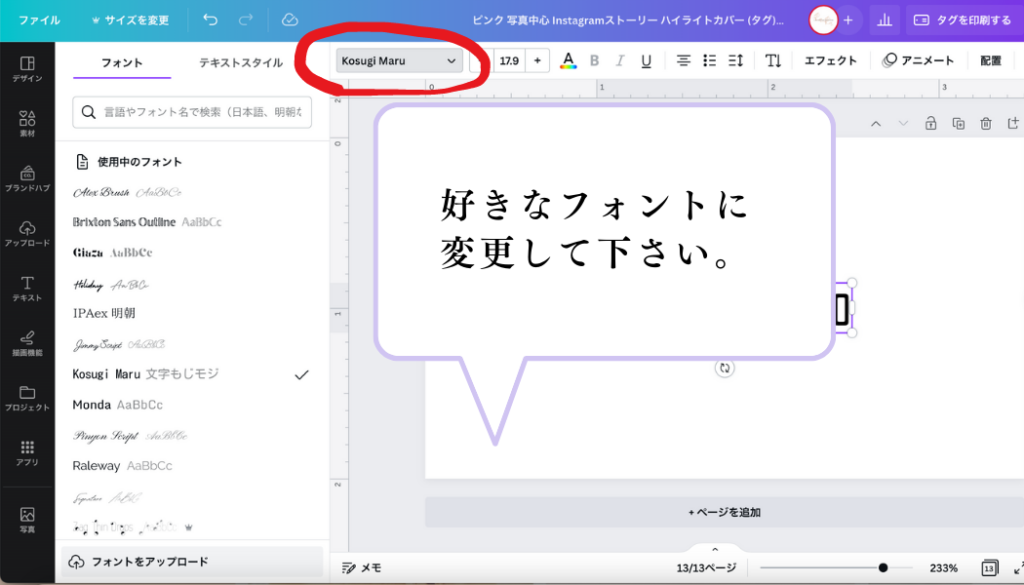
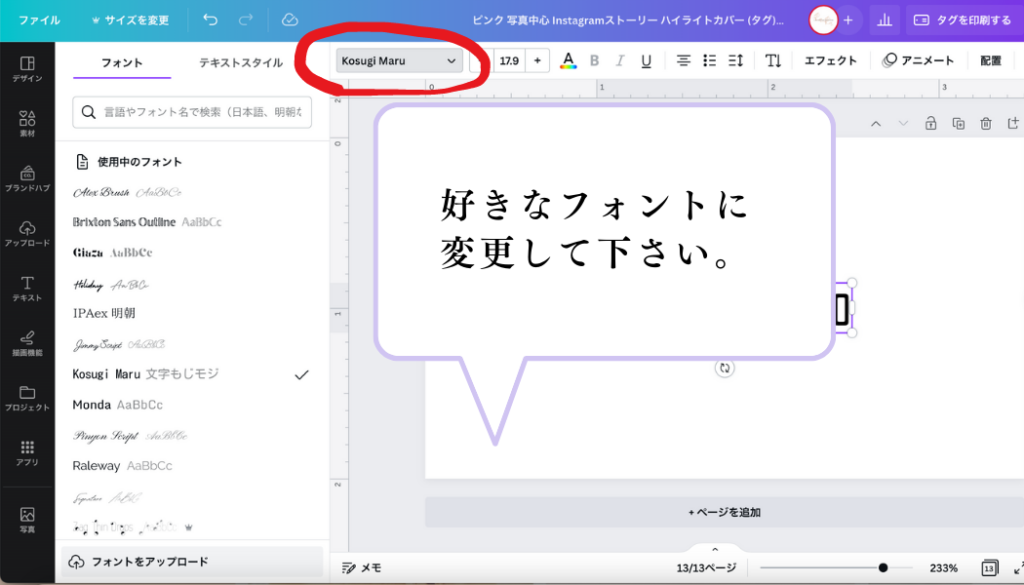
フォントの変更方法



やり方は2つ!!
テキストボックスの出し方の説明もしています。
1つ目のやり方
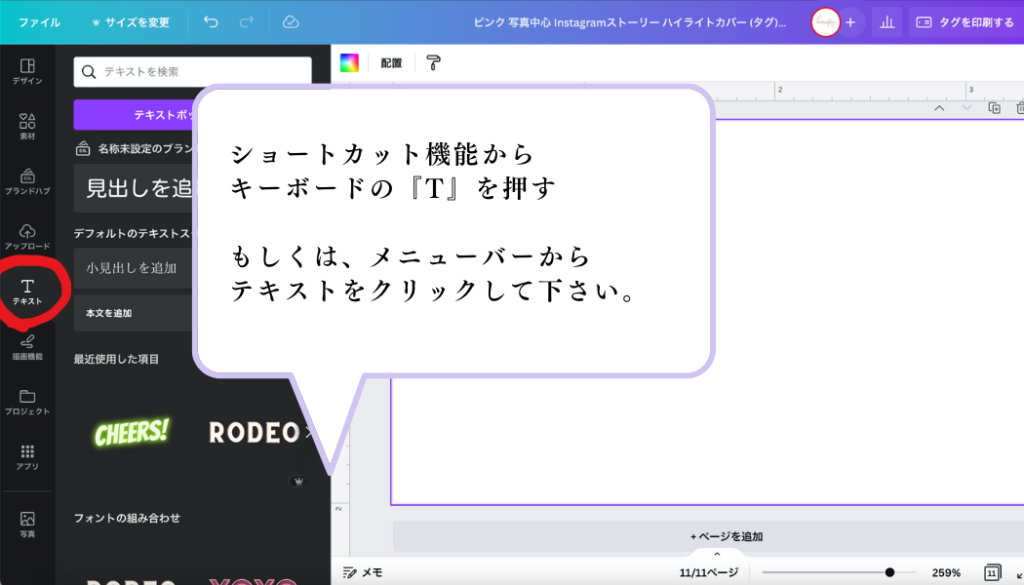
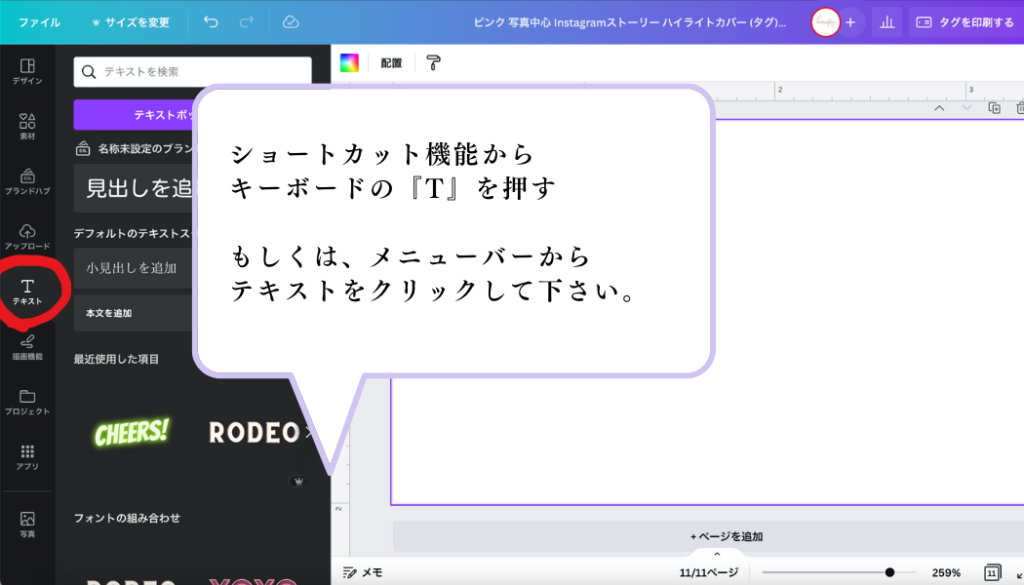
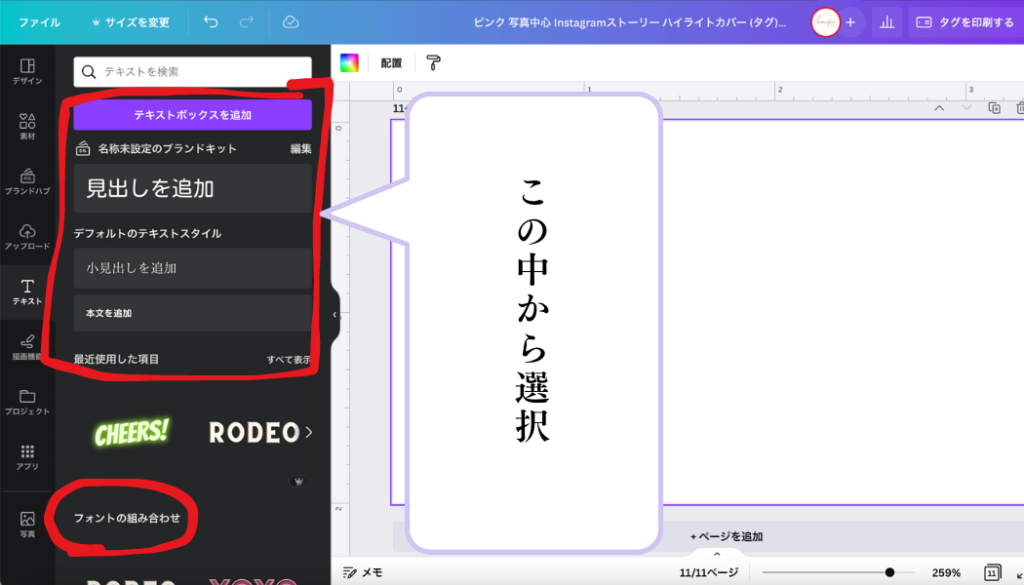
白紙の状態からテキストを出すやり方から
フォント変更までを解説したいます。
ショートカット機能からでも可能






※フォント選びに困ったときのおすすめの参考資料あり
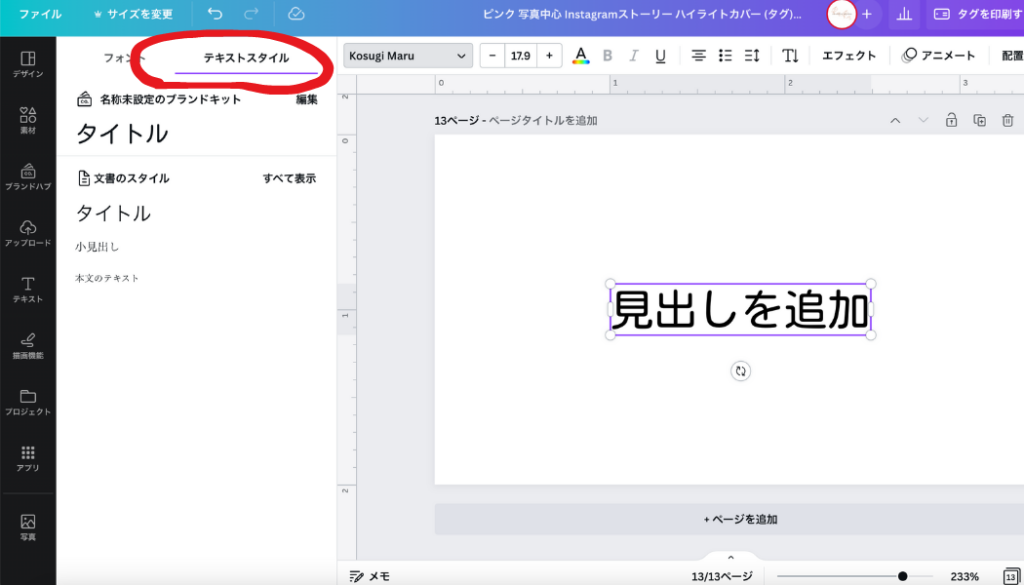
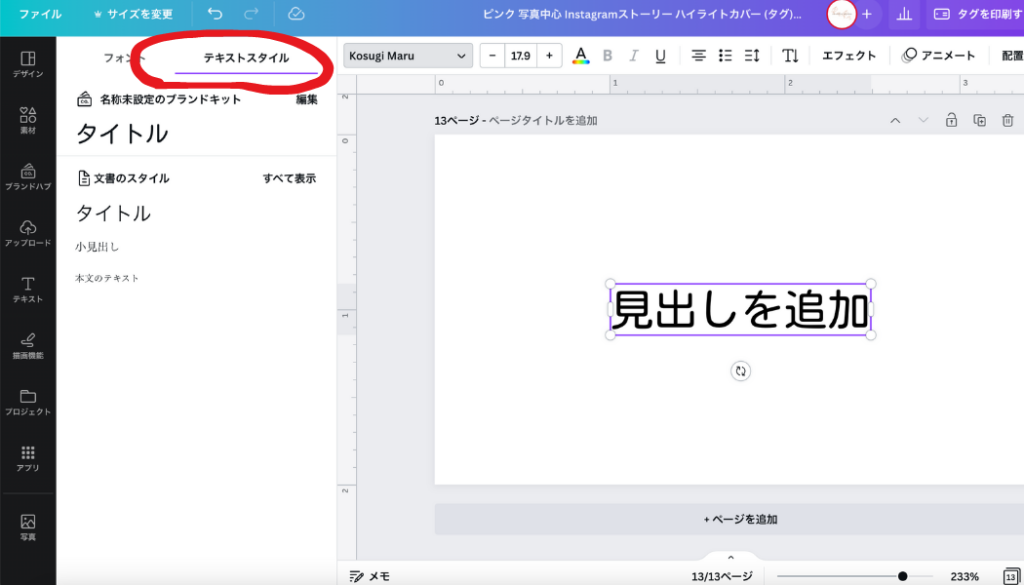
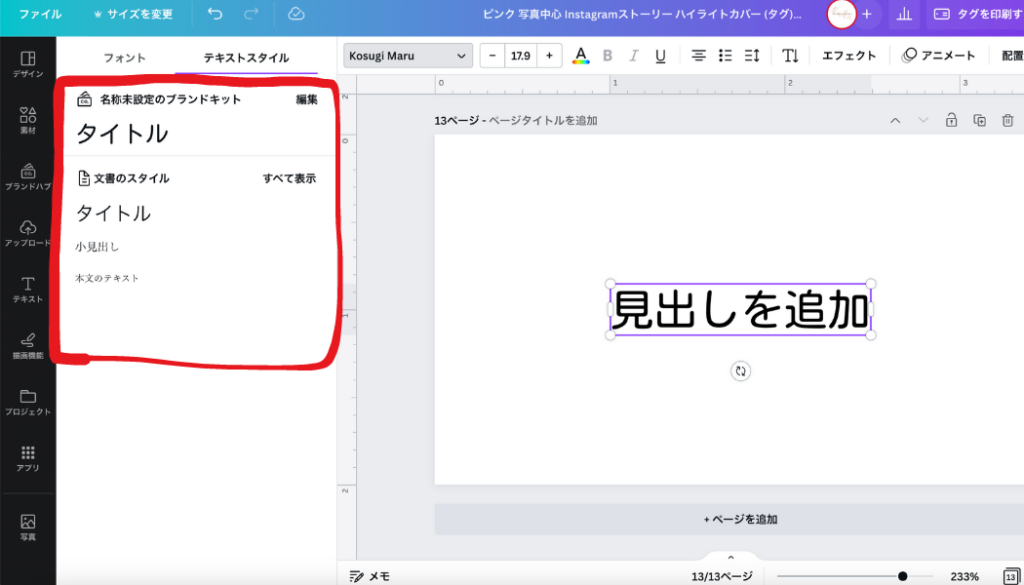
2つ目のやり方
こちらのやり方は、テキストが出ている状態からの
やり方を解説しています。
テキストを追加したい時や他のフォントを使いたい時
こちらのやり方を使うと時短になります。








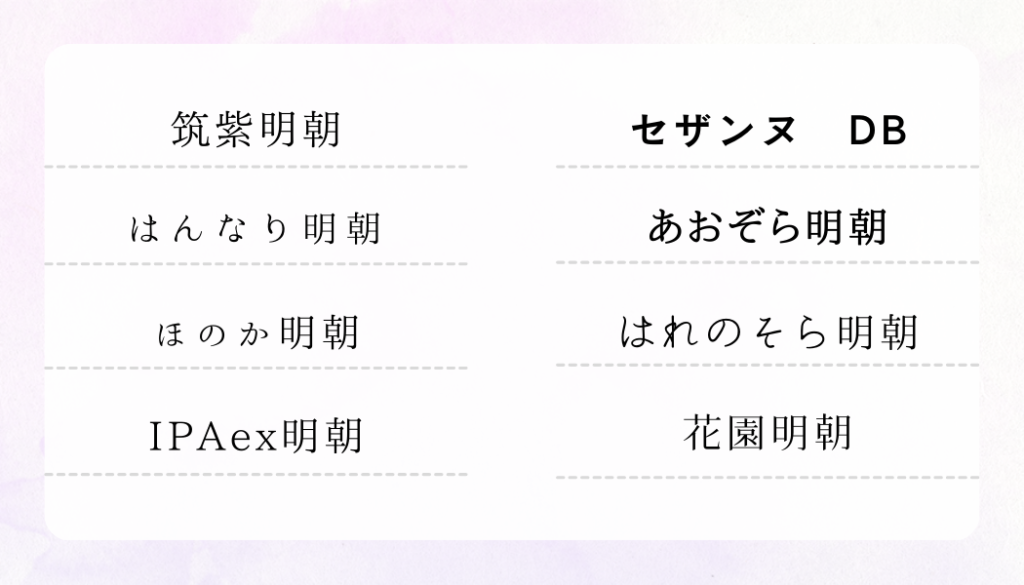
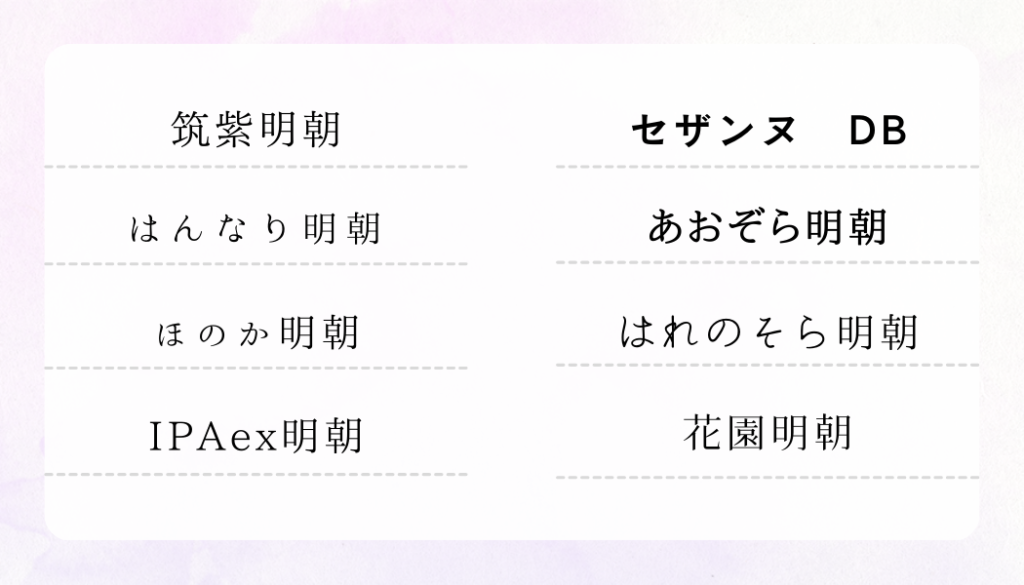
フォントの選び方
基本的に使うフォントは、
- 明朝体
- ゴシック体
等を使います。



その中でも、私が
おすすめするフォントをご紹介します。
日本語フォント編


英語フォント編


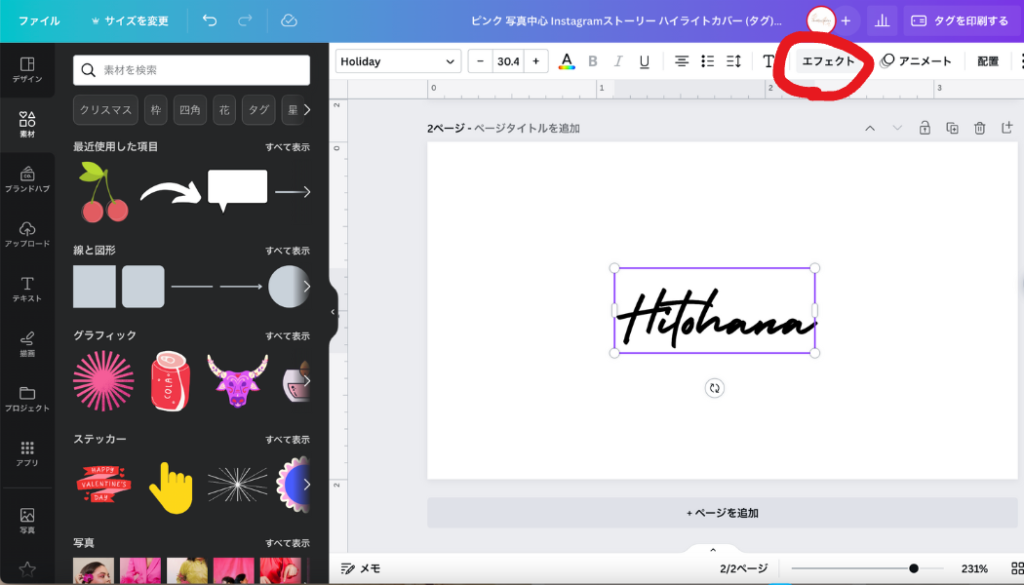
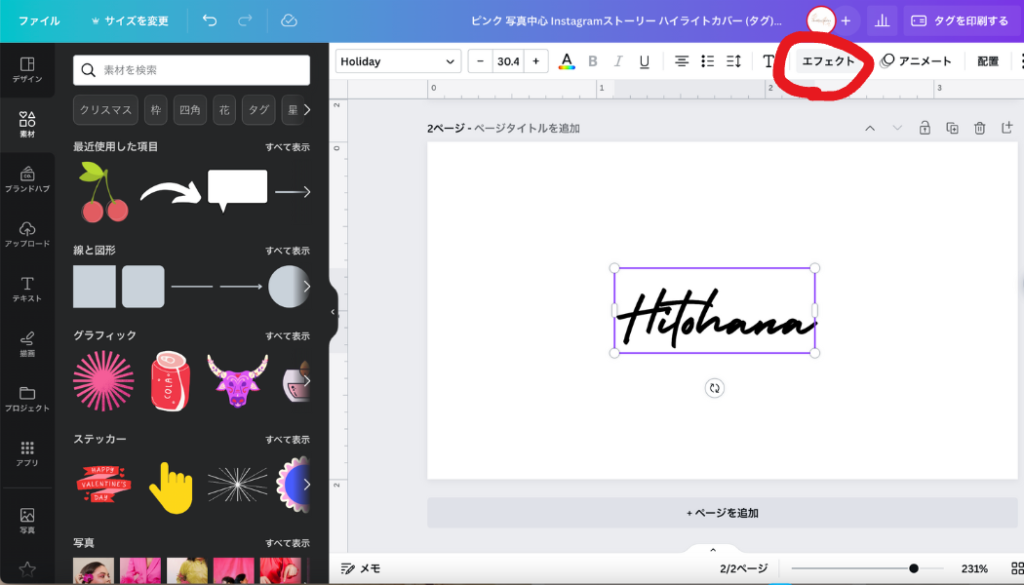
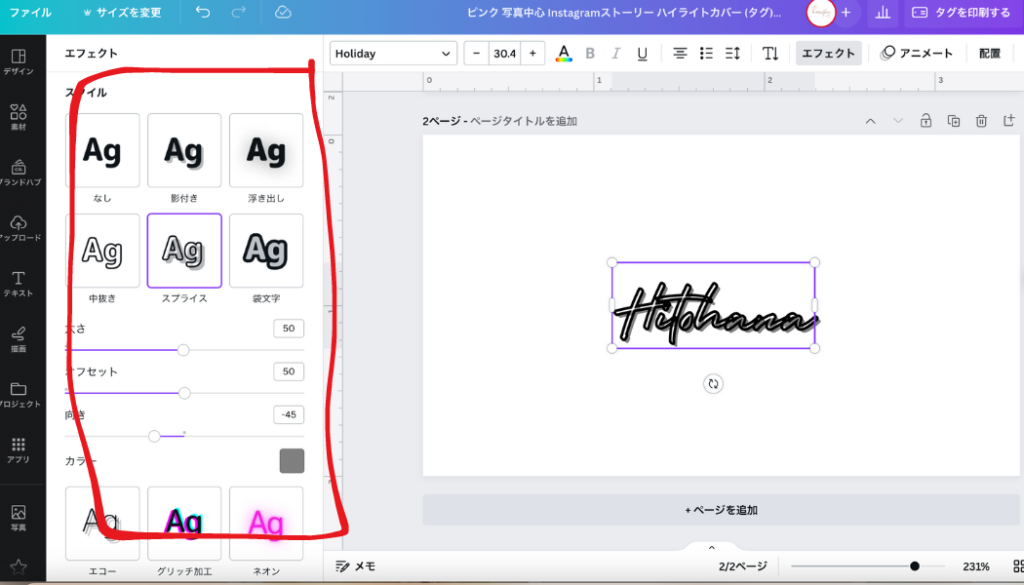
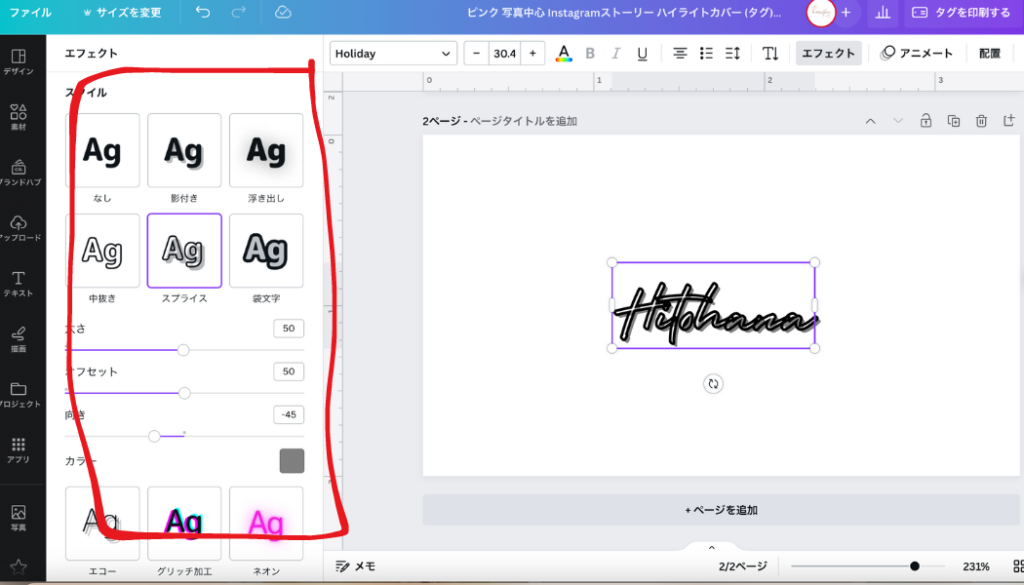
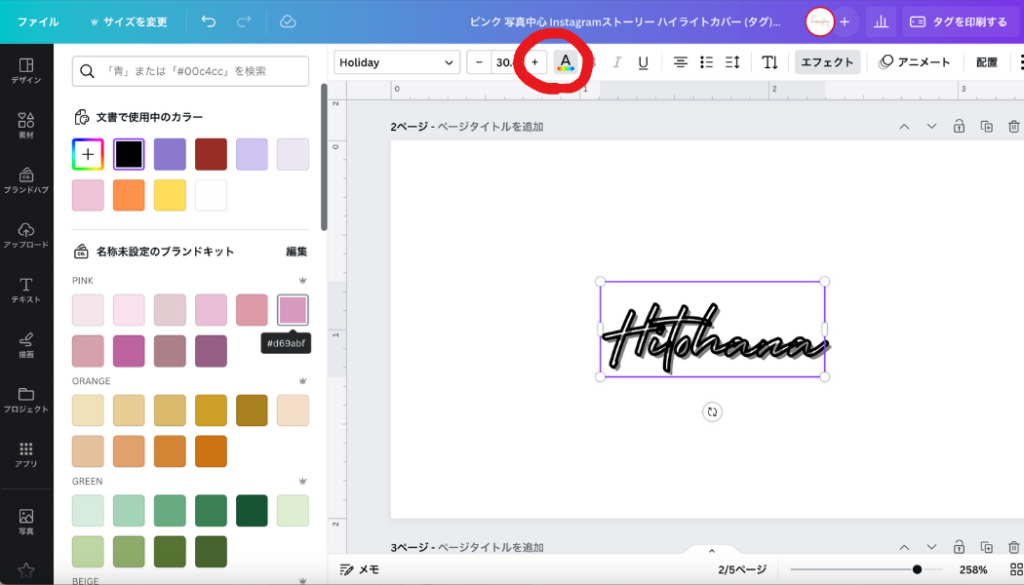
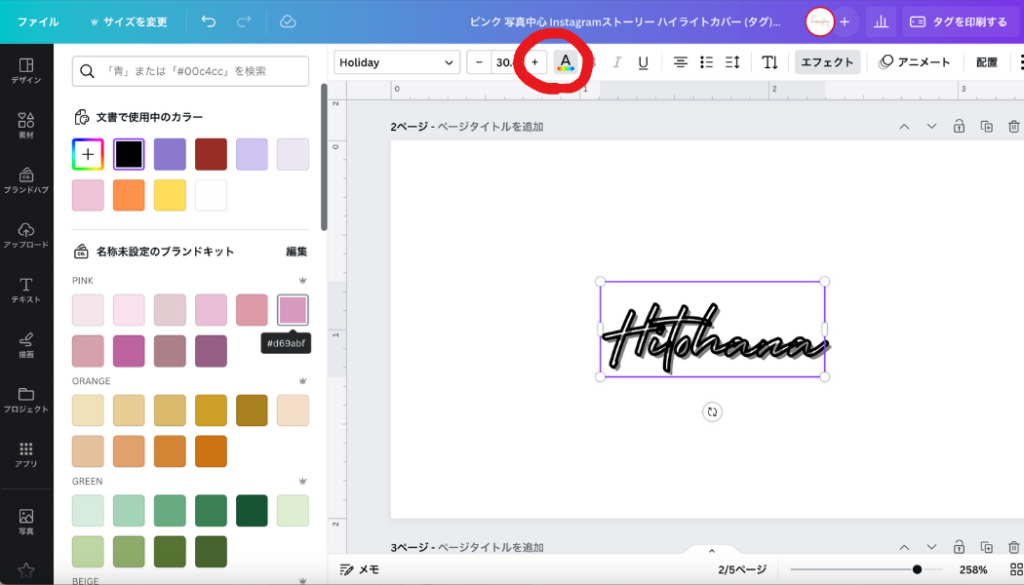
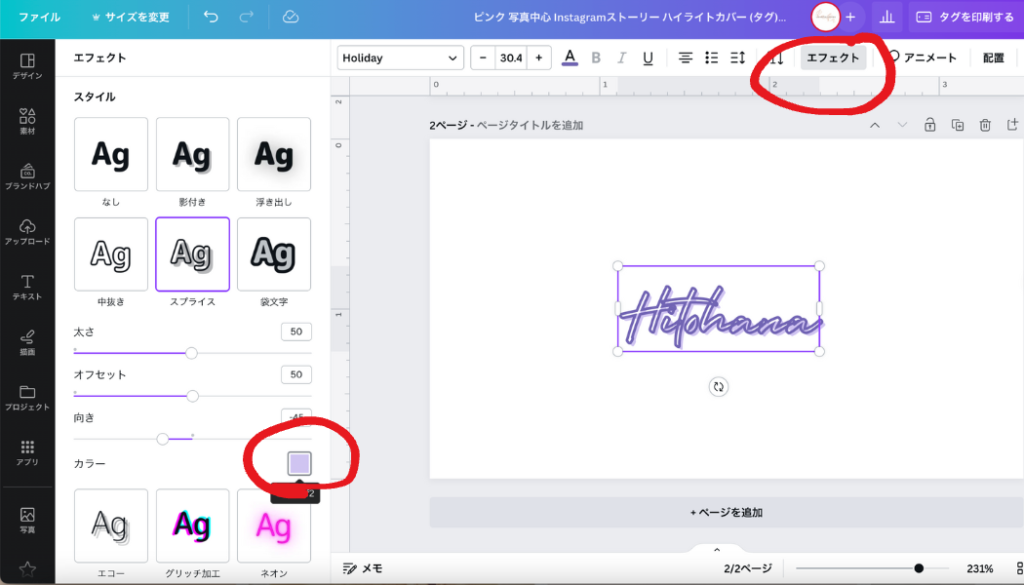
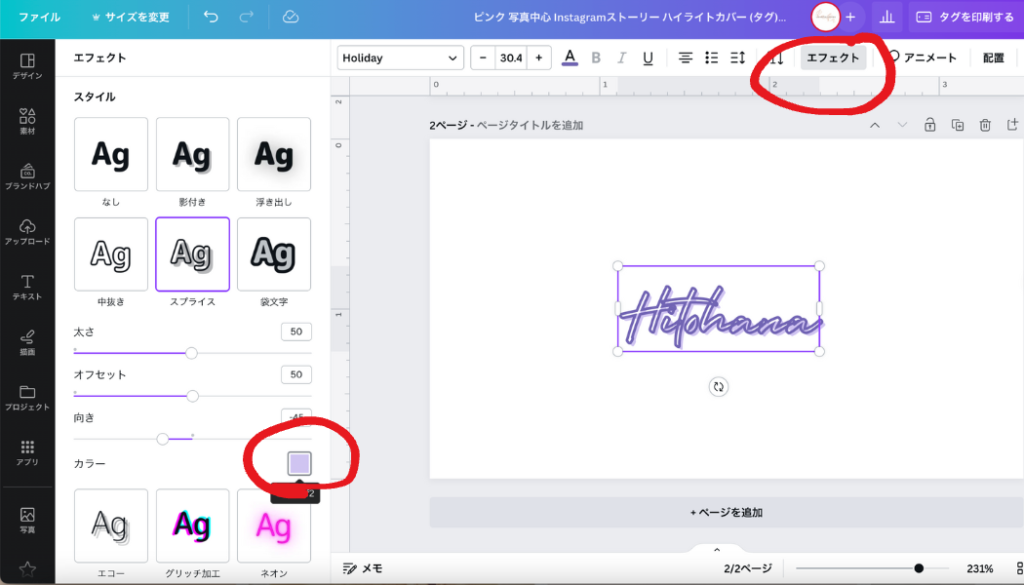
多彩な文字の加工
Canvaでは、『エフェクト』機能を使うことで
袋文字や湾曲させたりすることが簡単にできます。
可愛く見せたい
クールに見せたい
文字を目立たせたい時に、使って見て下さい。
正し、エフェクトを使いすぎると
せっかくのデザインが見にくくなってしまします。
使い過ぎには十分注意して下さい。
文字加工の方法について








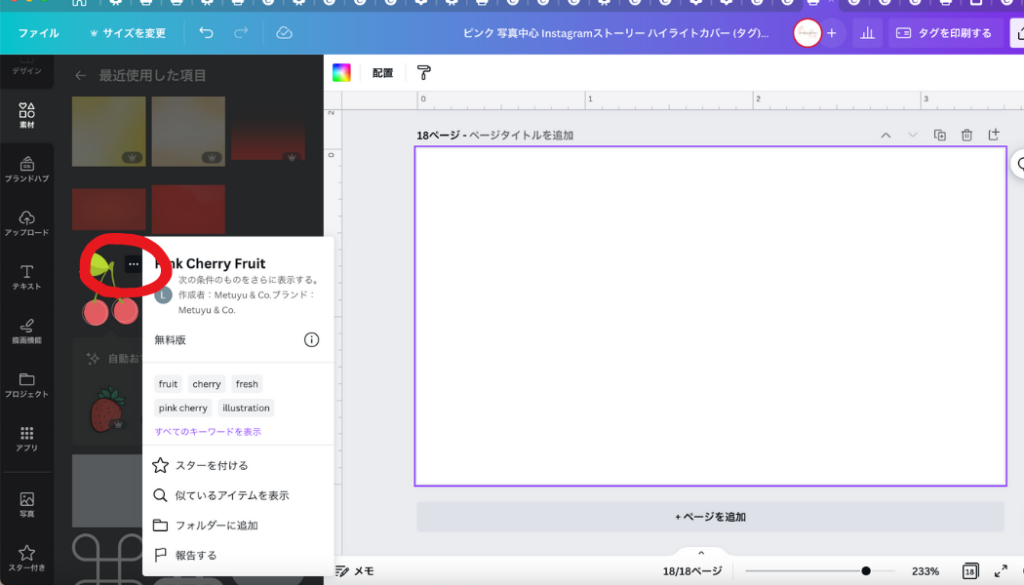
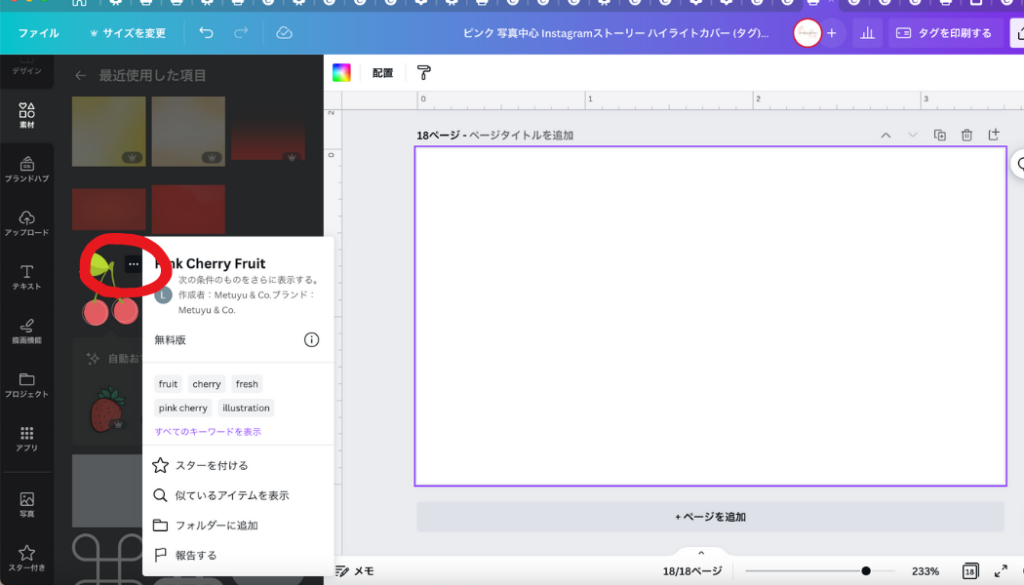
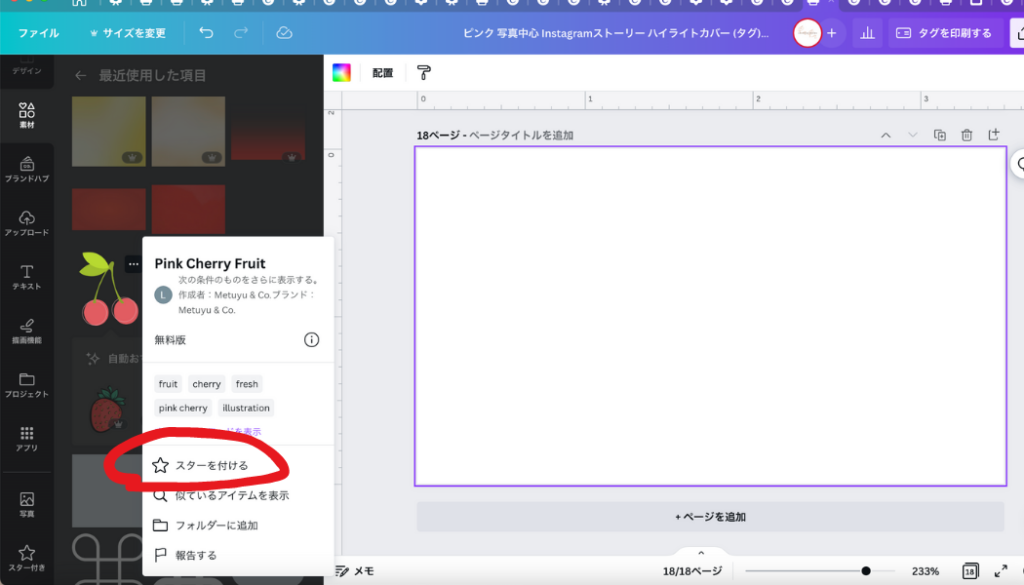
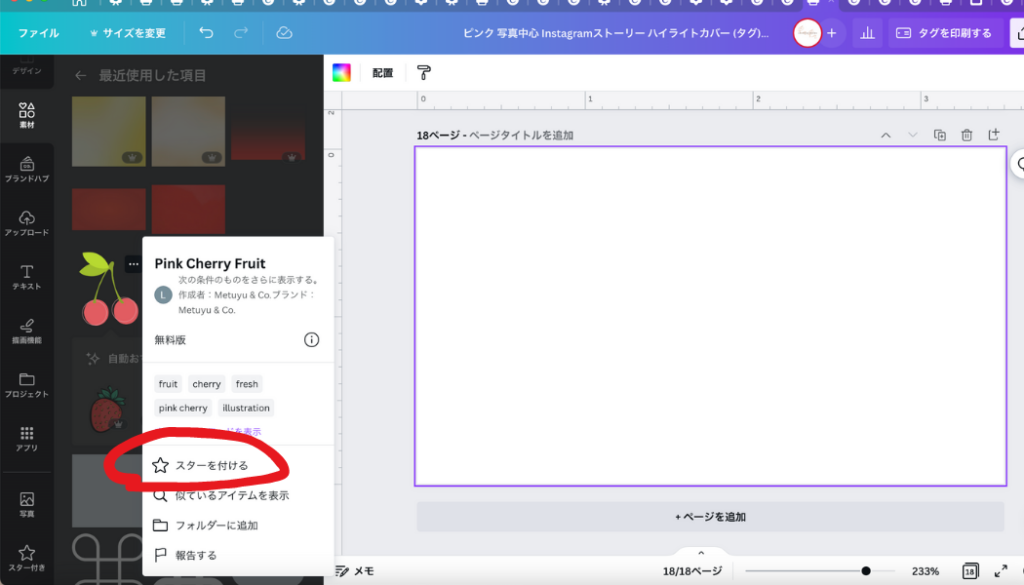
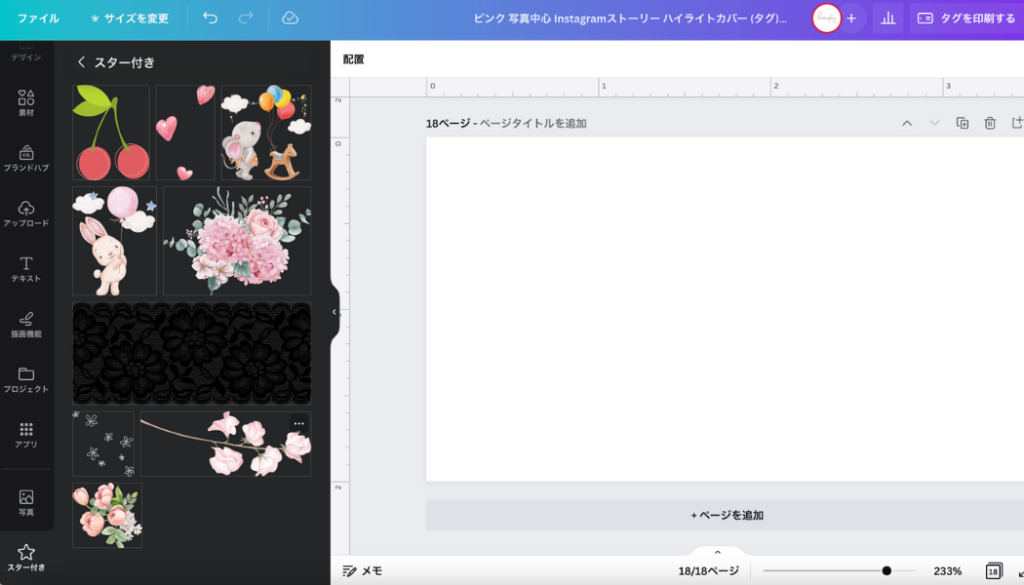
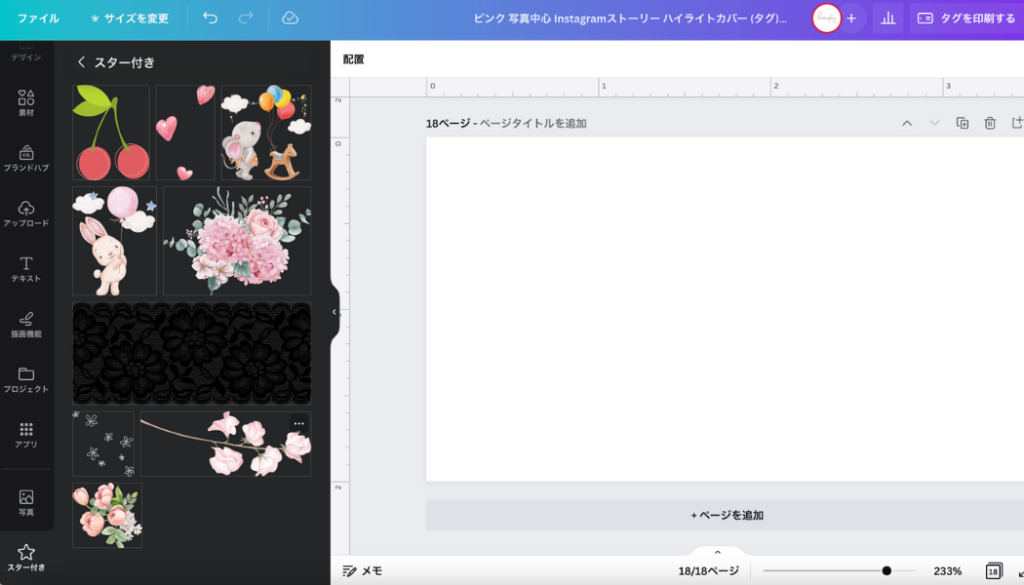
お気に入りの素材は『スター機能』に
スター機能とは、好きな写真や素材を
お気に入り保存をすることができます。
よく使う素材等がありましたら、保存して見て下さいね。
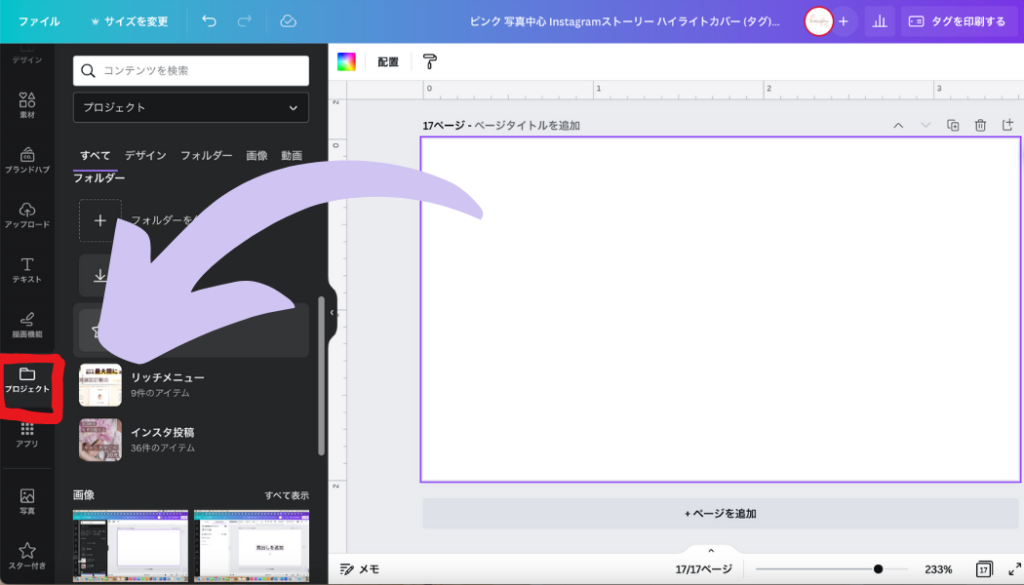
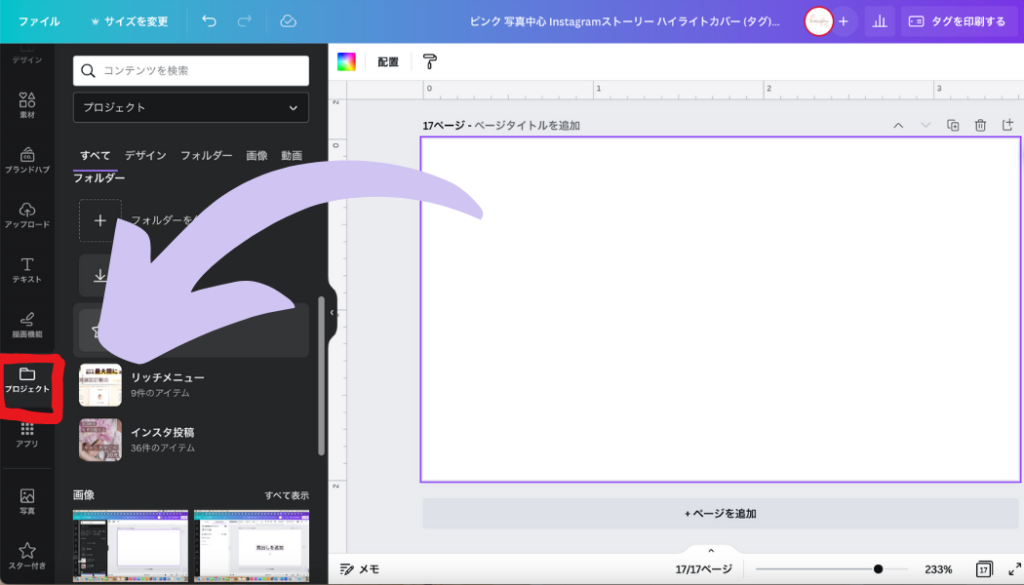
初めて『スター機能』を使う方
3つの丸ポチを押します。




メニューバーから『プロジェクト』を選択します。




探す手間も省け、素材集を作ることができます。


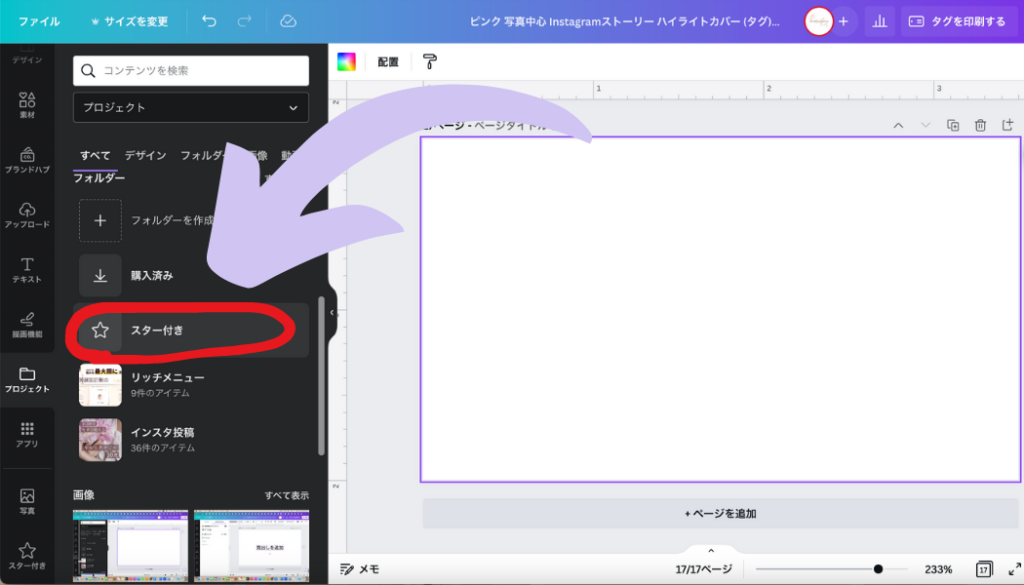
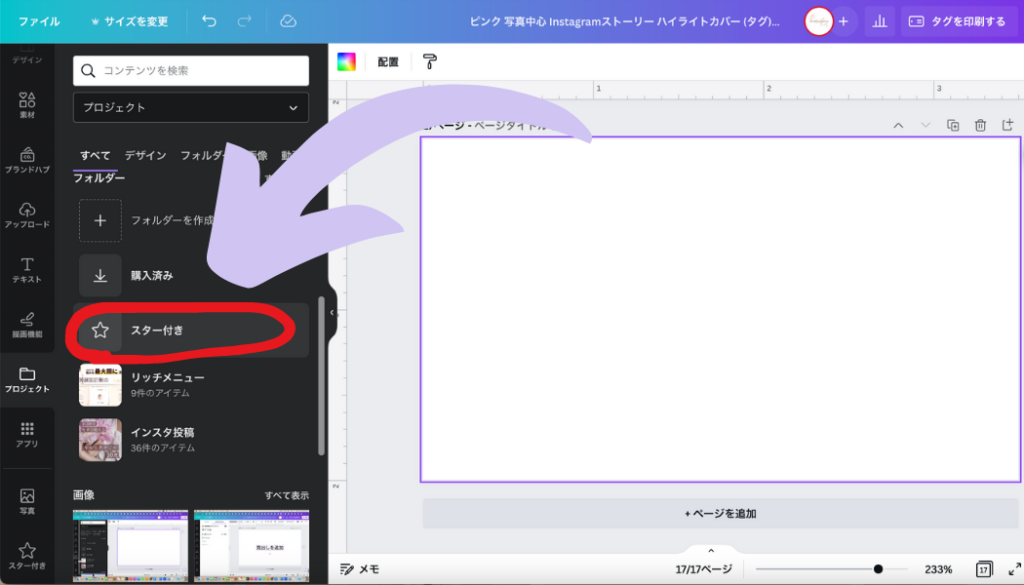
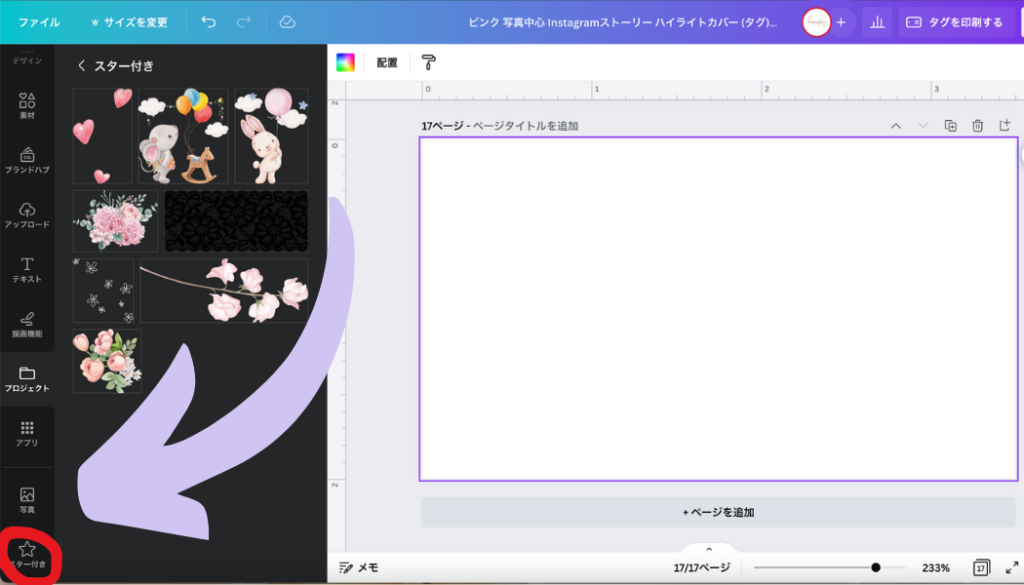
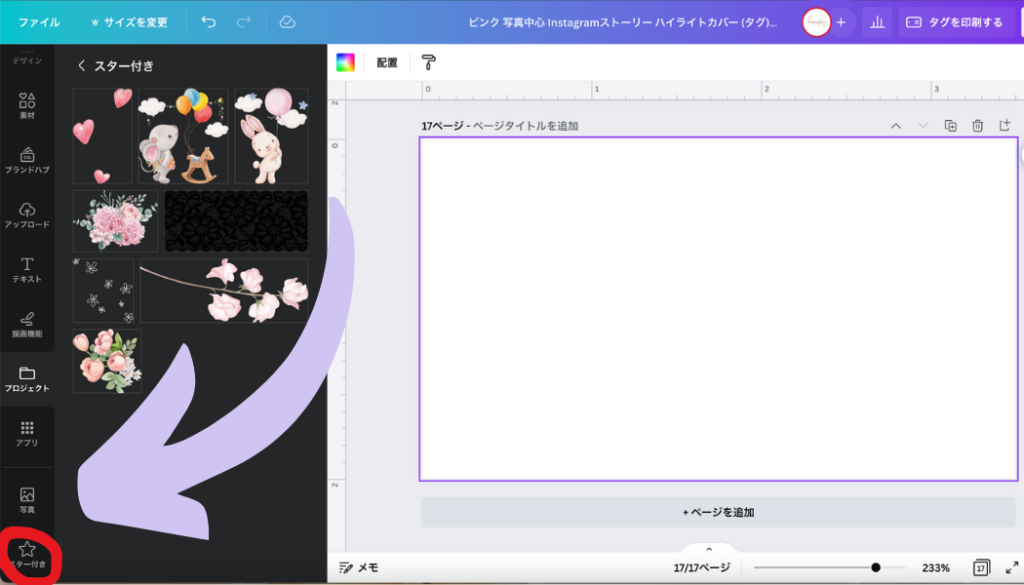
一度使うと…。


『スター付き』アイコンがメニューバーに登場します!!!
作業効率アップしますよ!!
おわりに
最後までお読みいただきまして、
誠にありがとうございました。
いかがだったでしょうか?
このブログは、
初心者さんがデザインに悩むことがなく
プロ感のあるデザインを、誰もがシンプルでクリエイティブに
作れますように発信をしています。
皆様にデザインの奥深さを
そして、より多くの人にデザインを通じて
笑顔と感動をお届けして参ります。


Haruka
株式会社Ra.Ra.代表取締役/デザイナー
2020年10月から本格的にデザイン制作のお仕事をしています。
デザインに悩む企業様やフリーランス様のお役に立てる
発信をしていきたいと思っています。